Overview of the project
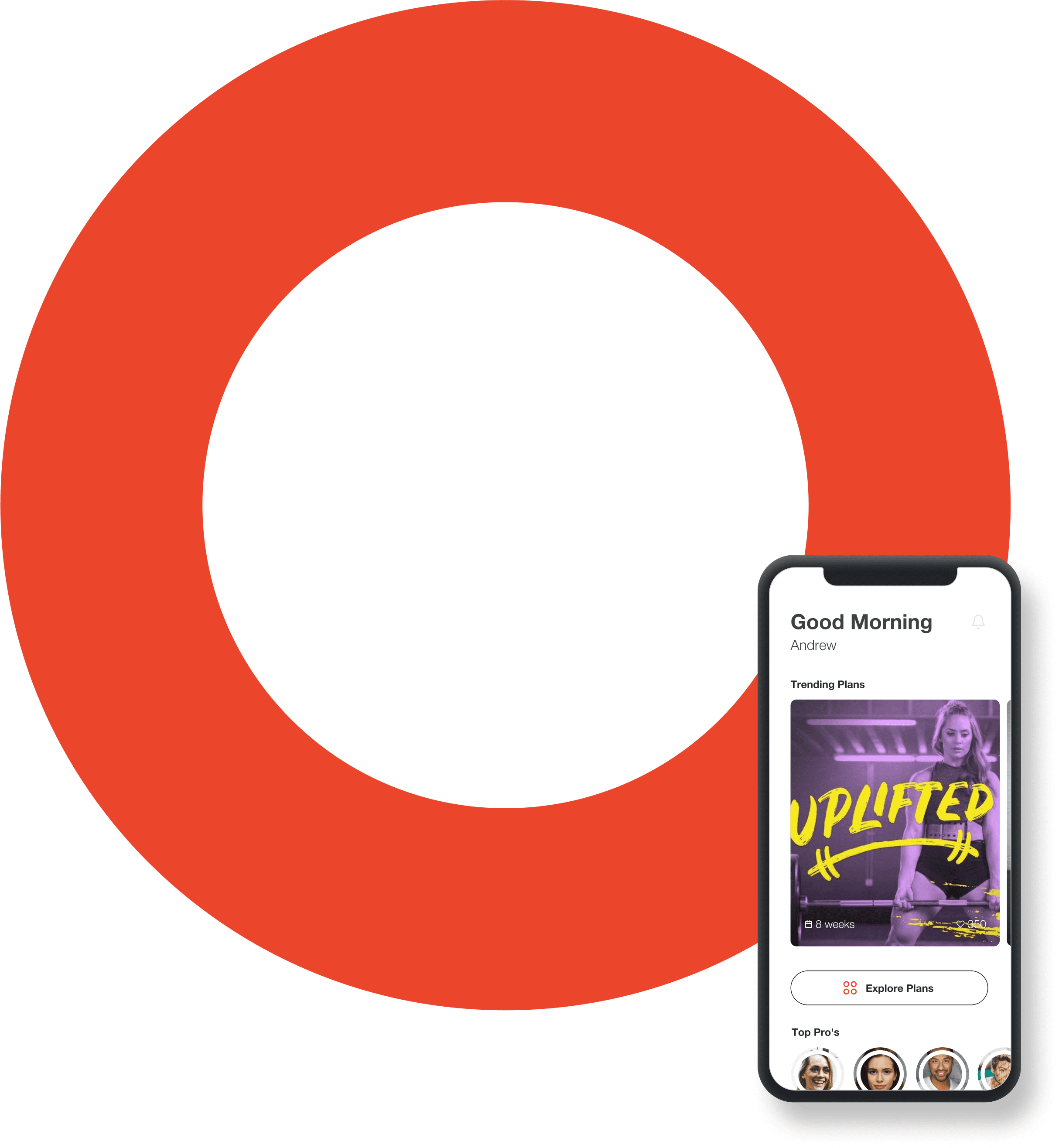
FitnessPlans is an innovative app that offers tailored fitness plans from verified trainers to help users achieve their desired goals. It allows professionals to create, update and monitor each plan’s progress. The goal of the project was to create a simplified fitness solution that increases user motivation, and aids in achieving fitness goals through improved UX.
-
Industry
Fitness
-
Platform
iOS, Web, SaaS
-
Location
USA
-
Services
Design Strategy
UX Design
UI Design
Problems identified by FitnessPlans
-
Disorganized fitness tracking
Ineffective fitness plan tracking results in decreased motivation and goal obstruction. A streamlined system is required for for proper progress tracking and organization.
-
Delayed plan modifications
A lack of prompt notifications in the plan modifications makes it difficult for users to adapt and align their efforts. This calls for a solution ensuring timely updates for smoother adaption to revised plans.
-
Finding verified trainers
The challenge to find certified trainers on various platforms creates uncertainty in users to confidently select a suitable trainer and fitness plan. This calls for crafting a trustworthy verification system.
Insights from the collaborative discovery sessions
By engaging in discussions with company stakeholders, we were able to identify essential features and functionalities for the FitnessPlans app, revealing valuable user insights.
-
Displaying the progress made in the fitness journey through plans is crucial for motivating users.
-
Users should have a streamlined experience without feeling overwhelmed by excessive information.
-
Trainers should have seamless plan creation and performance tracking capabilities.
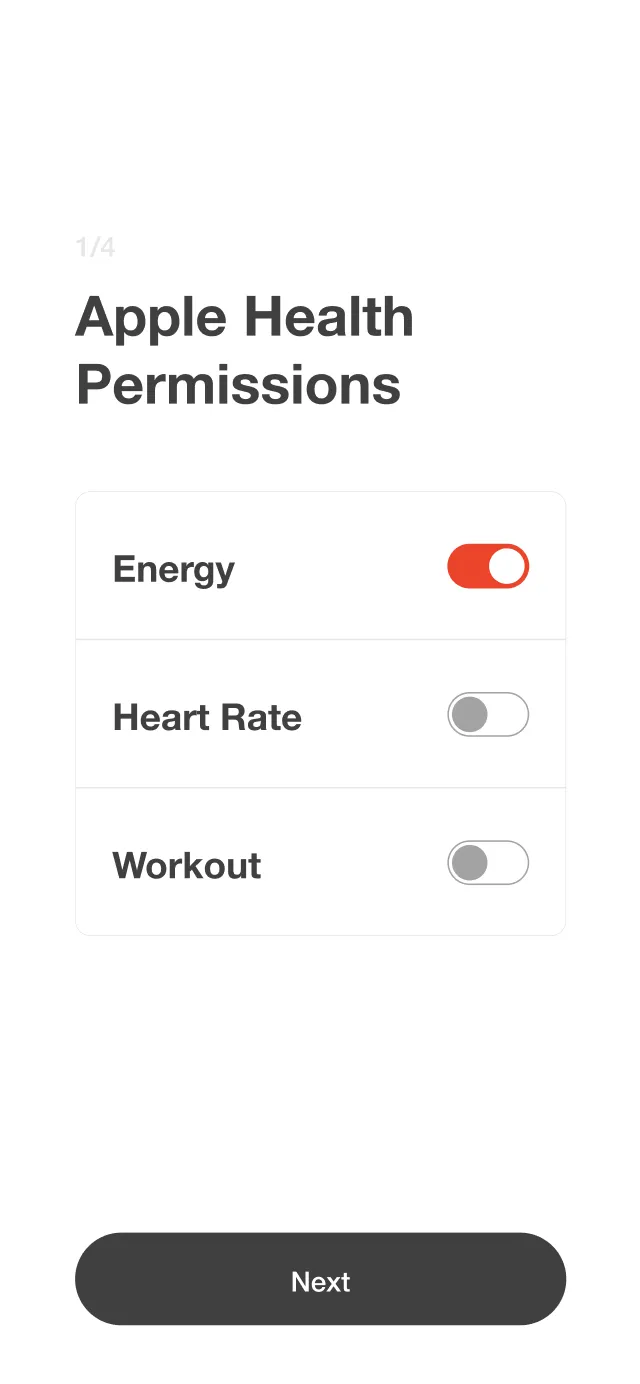
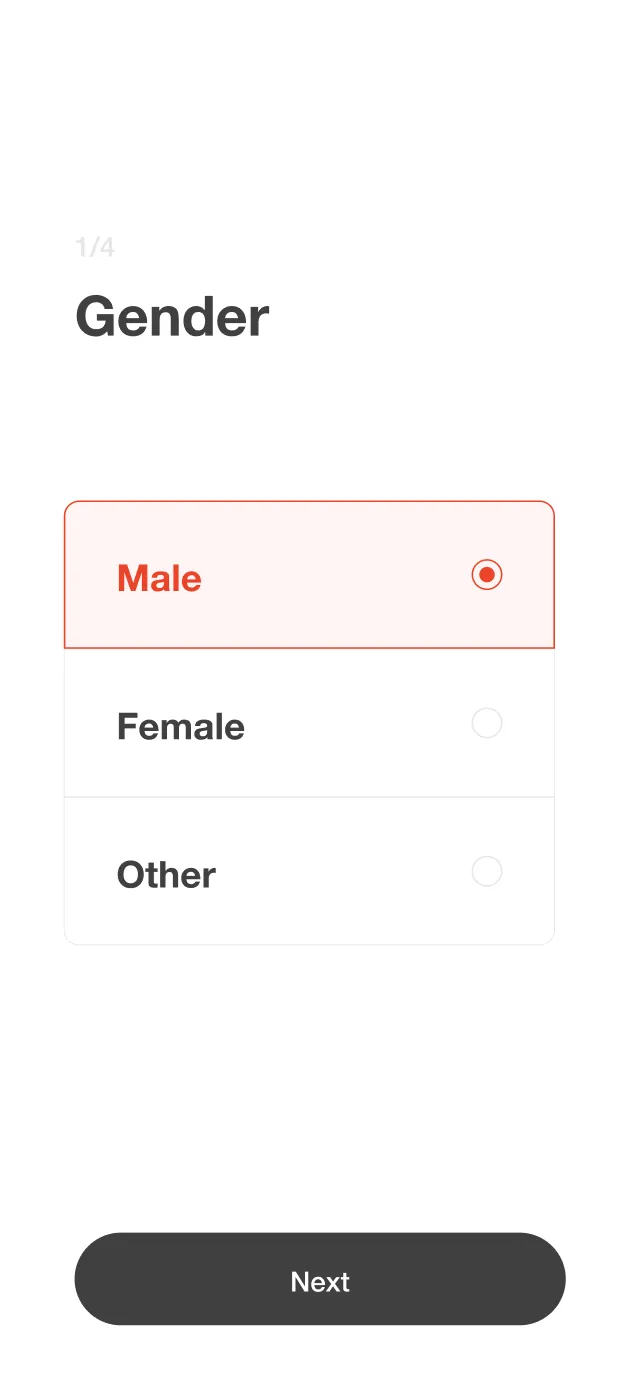
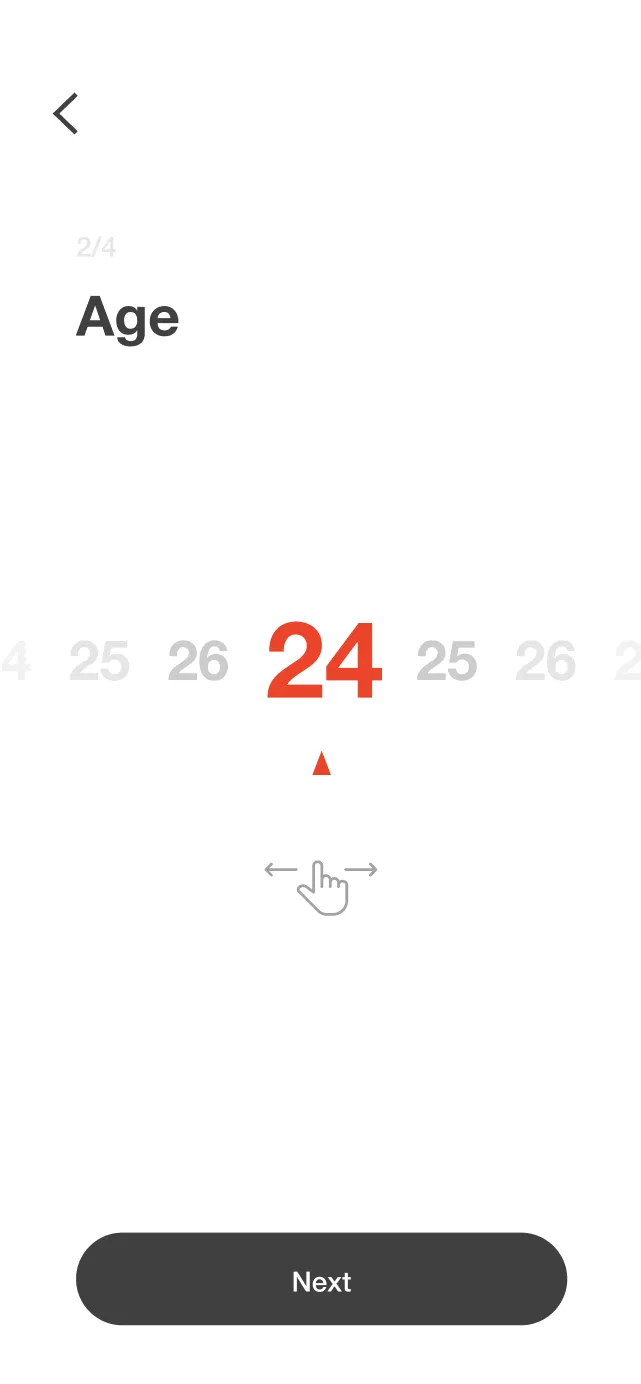
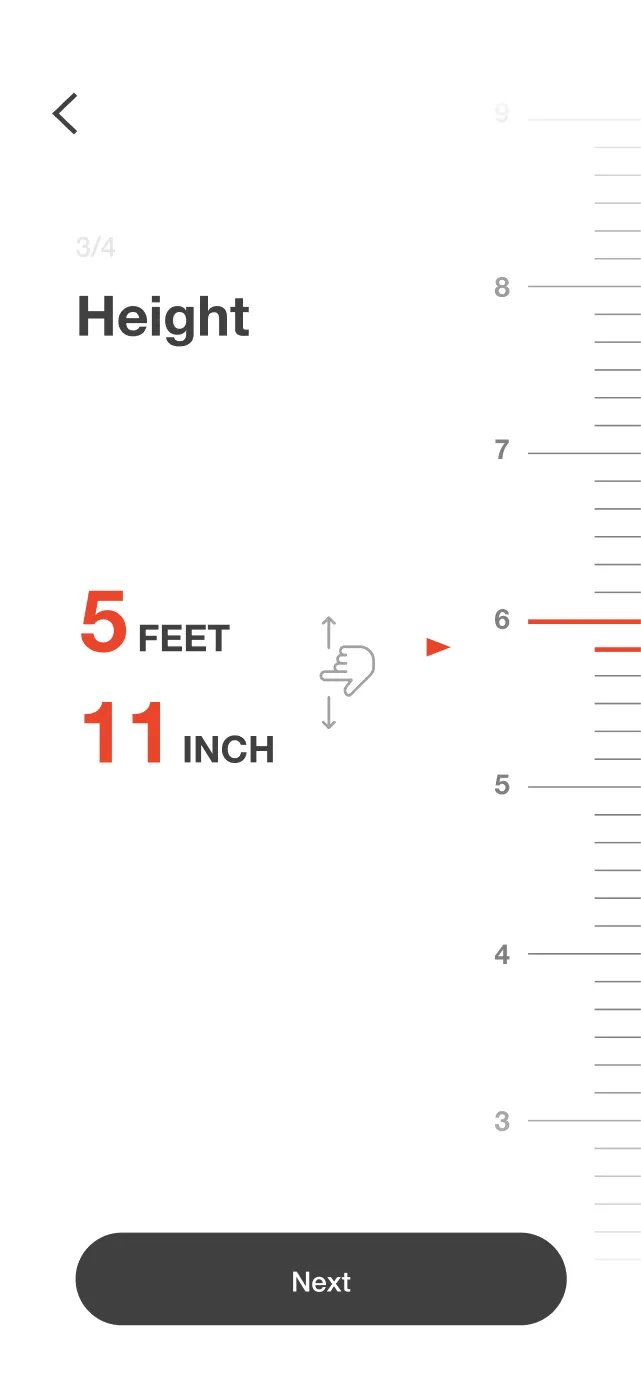
Setting the visual tone
In the visual design stage, we explored various design options and experimented with different layouts, colours, fonts, and other visual elements. Throughout the visual design stage, we regularly took feedback from stakeholders. The feedback helped us refine and deliver final visuals that meet clients’ requirements.
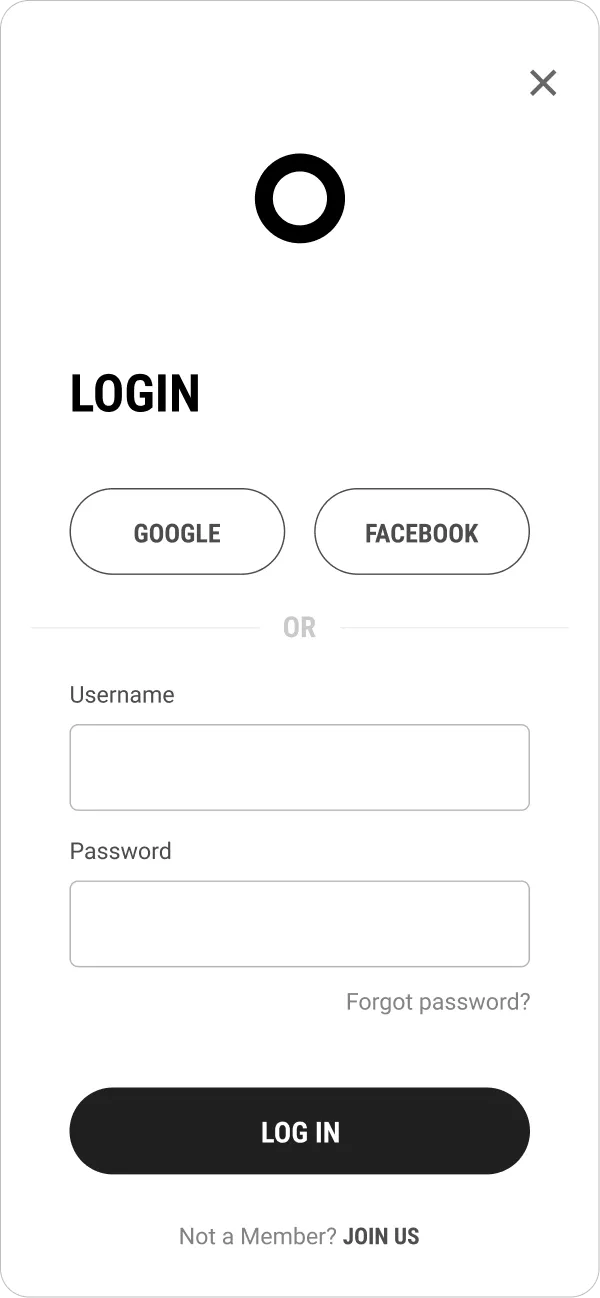
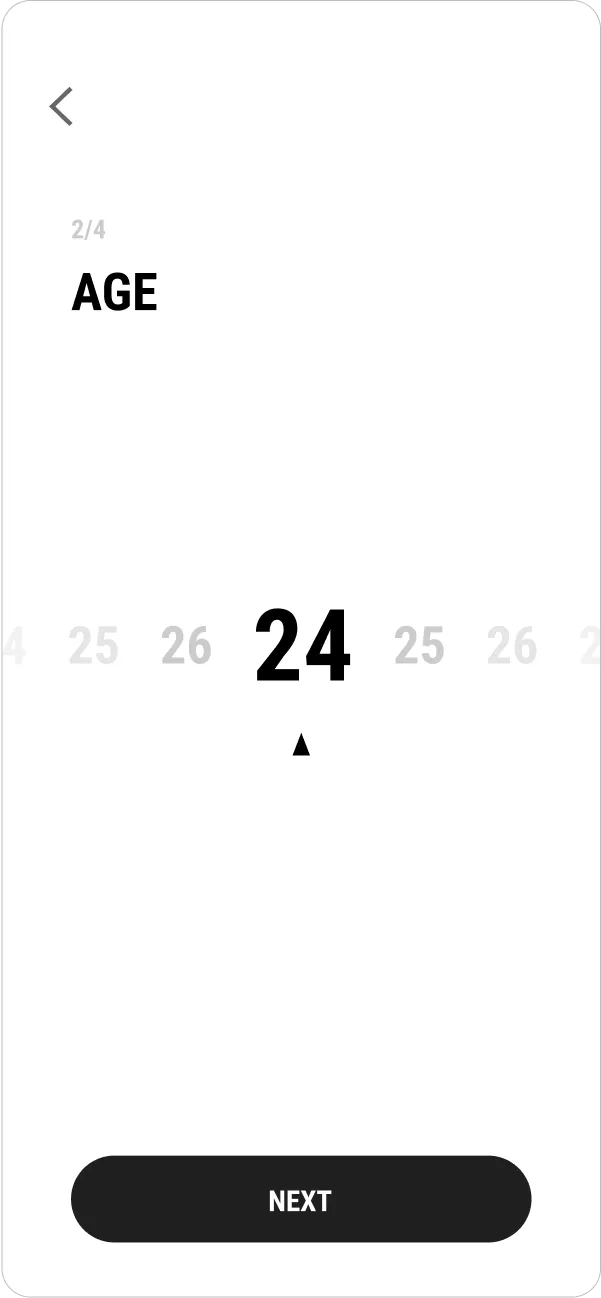
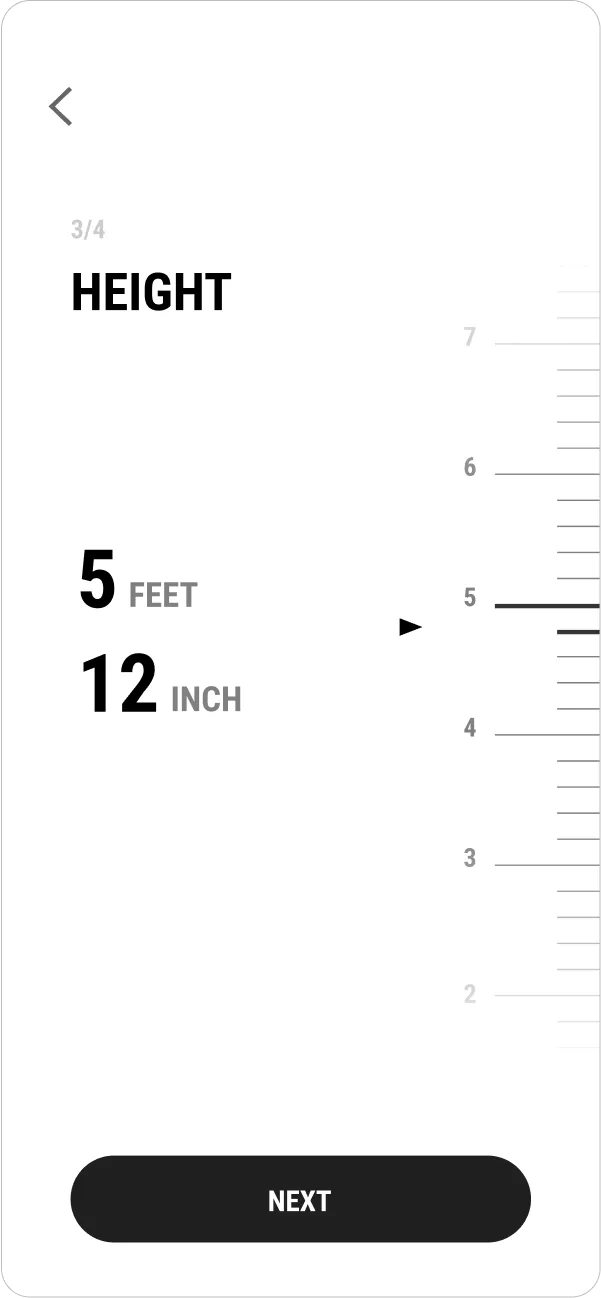
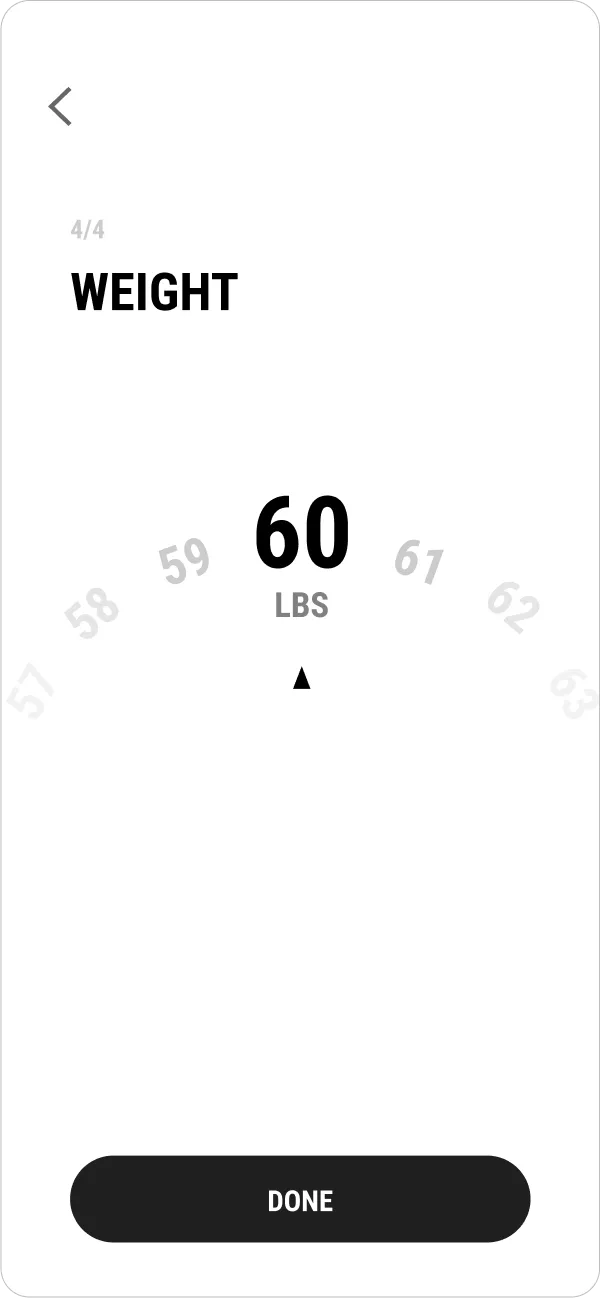
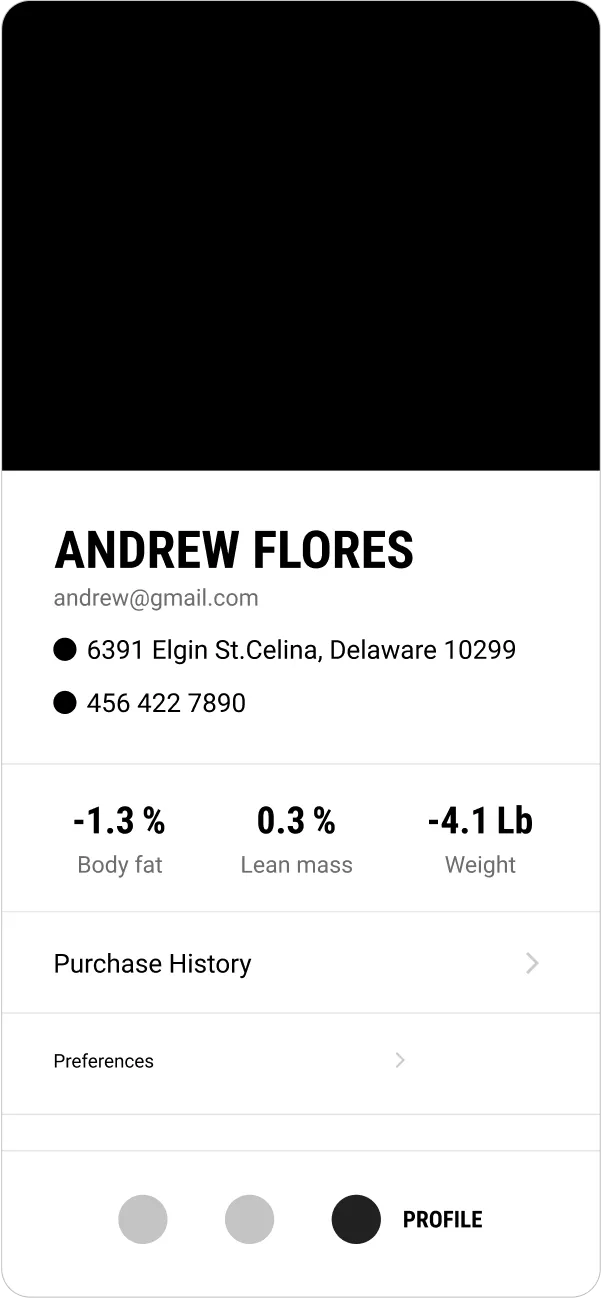
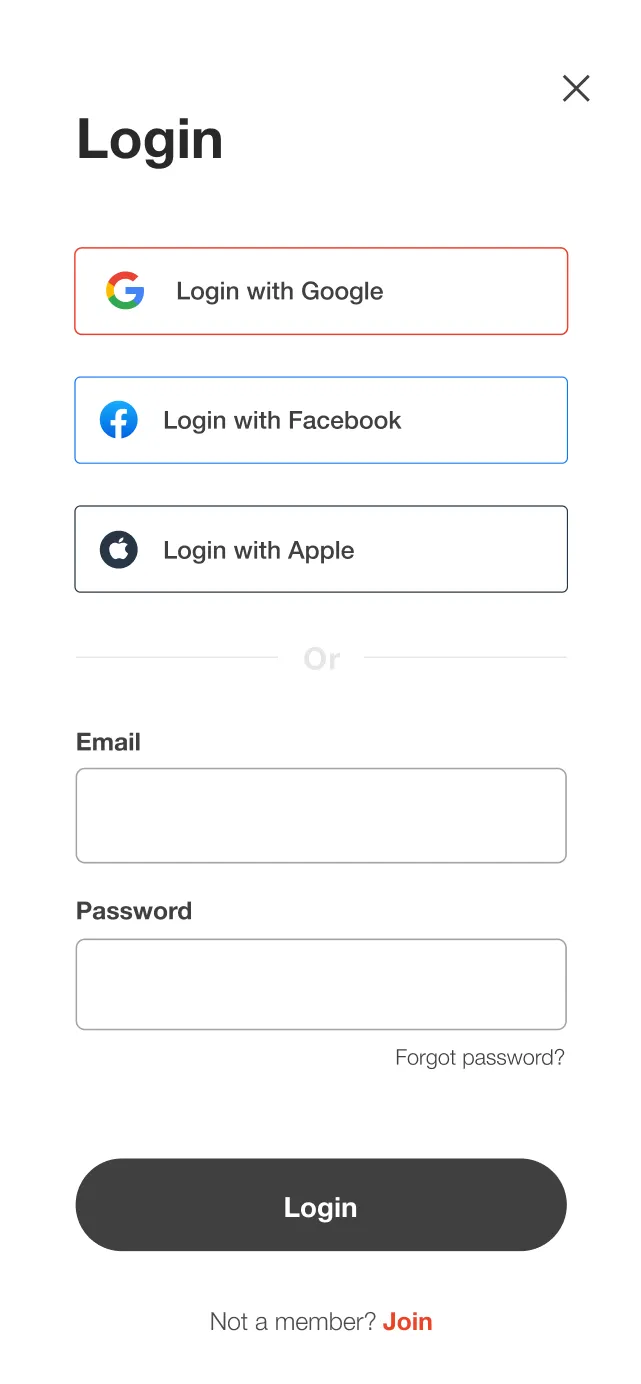
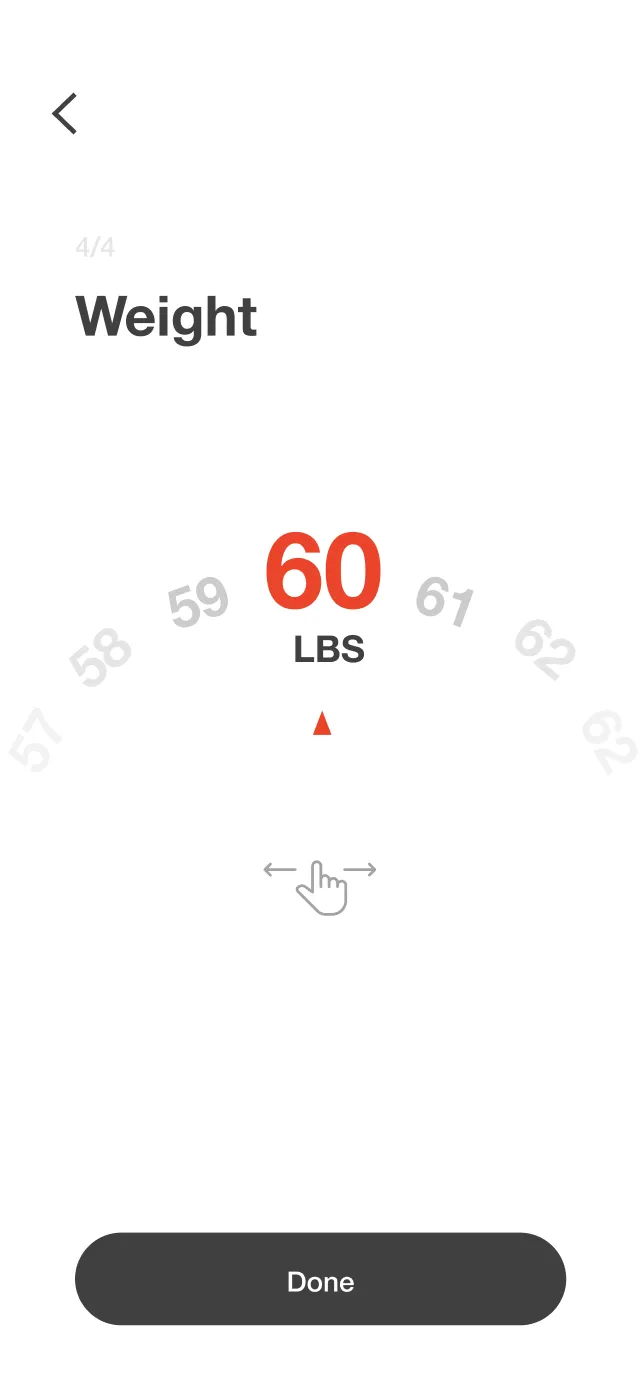
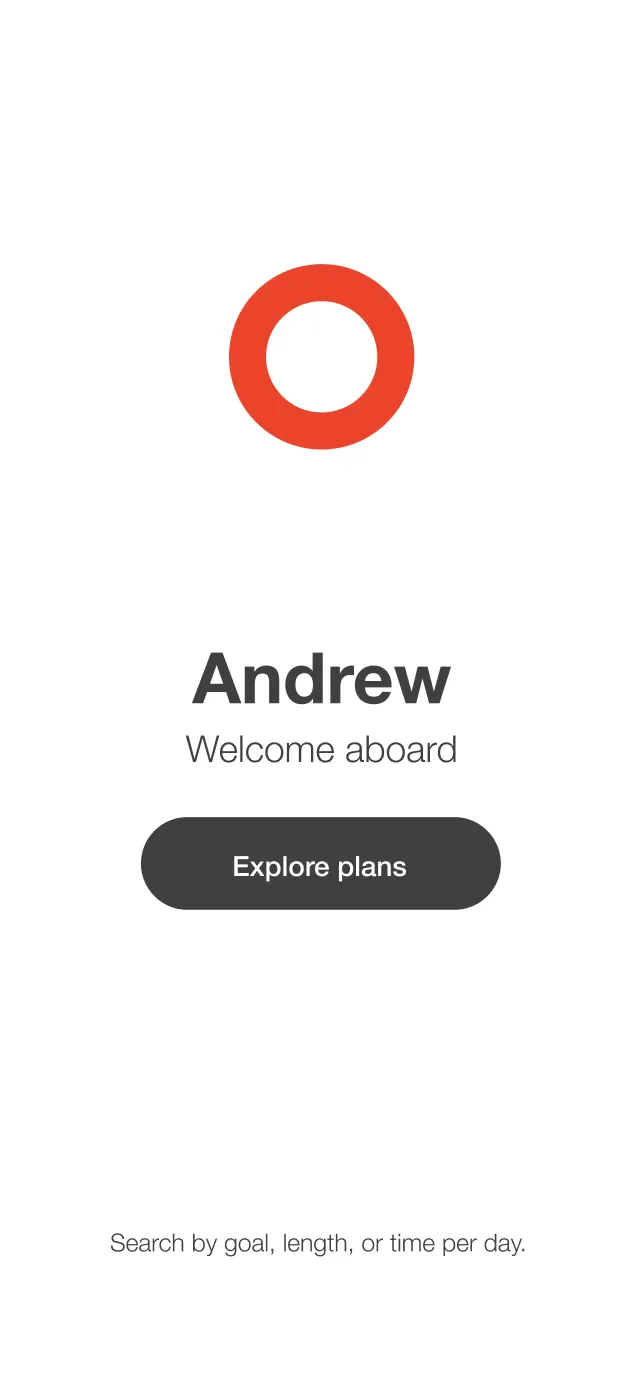
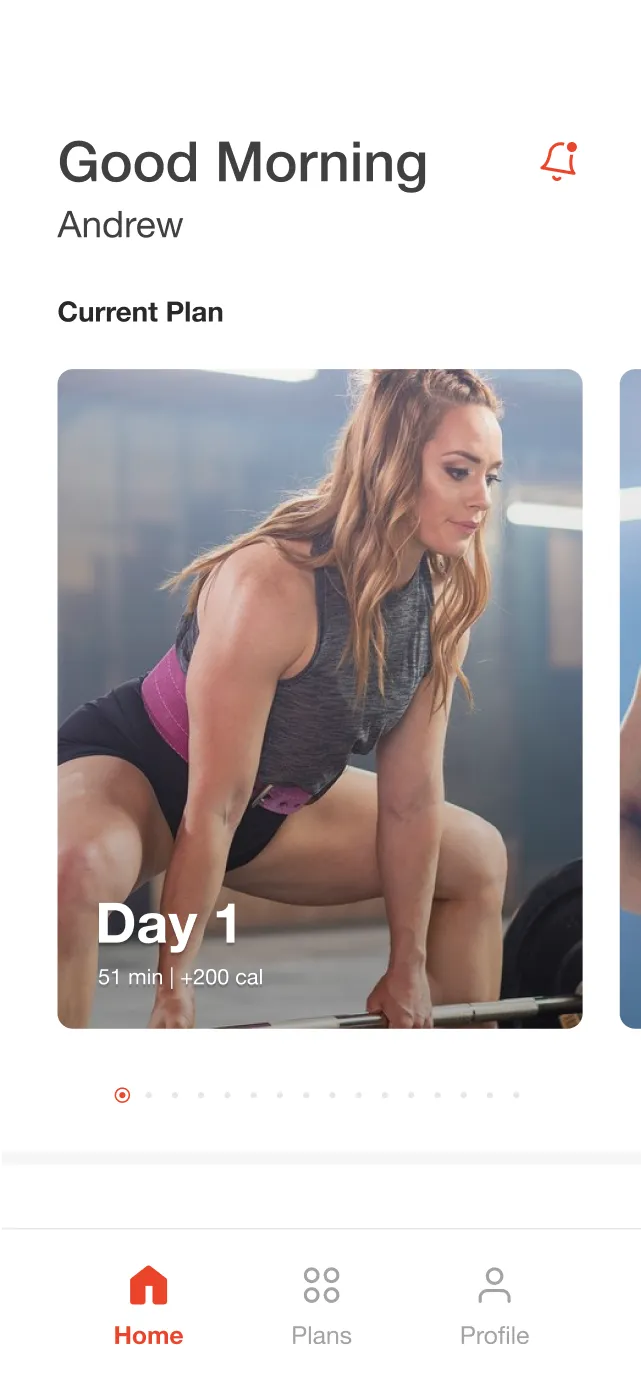
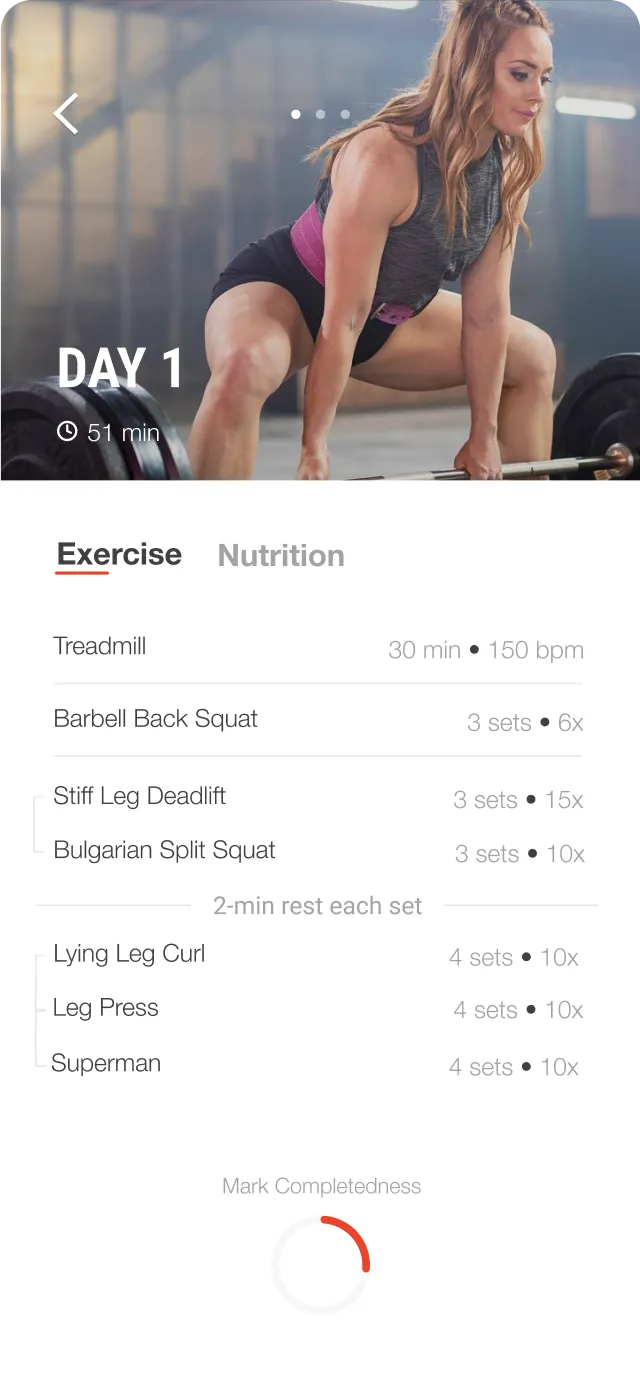
Key screens of trainee app


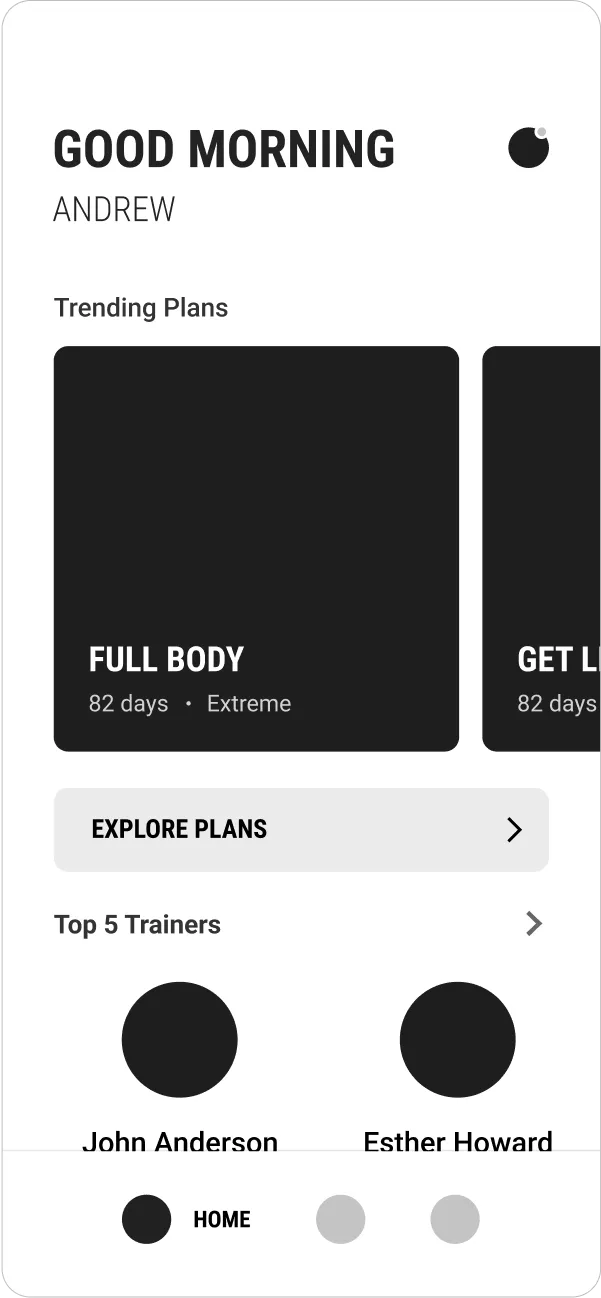
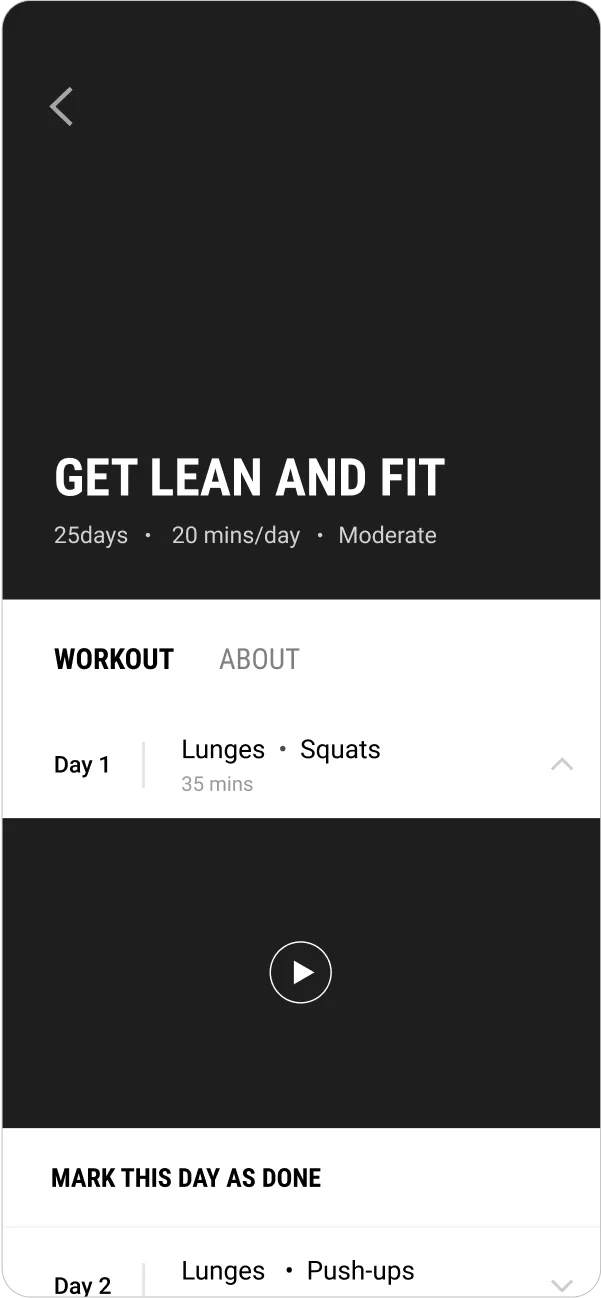
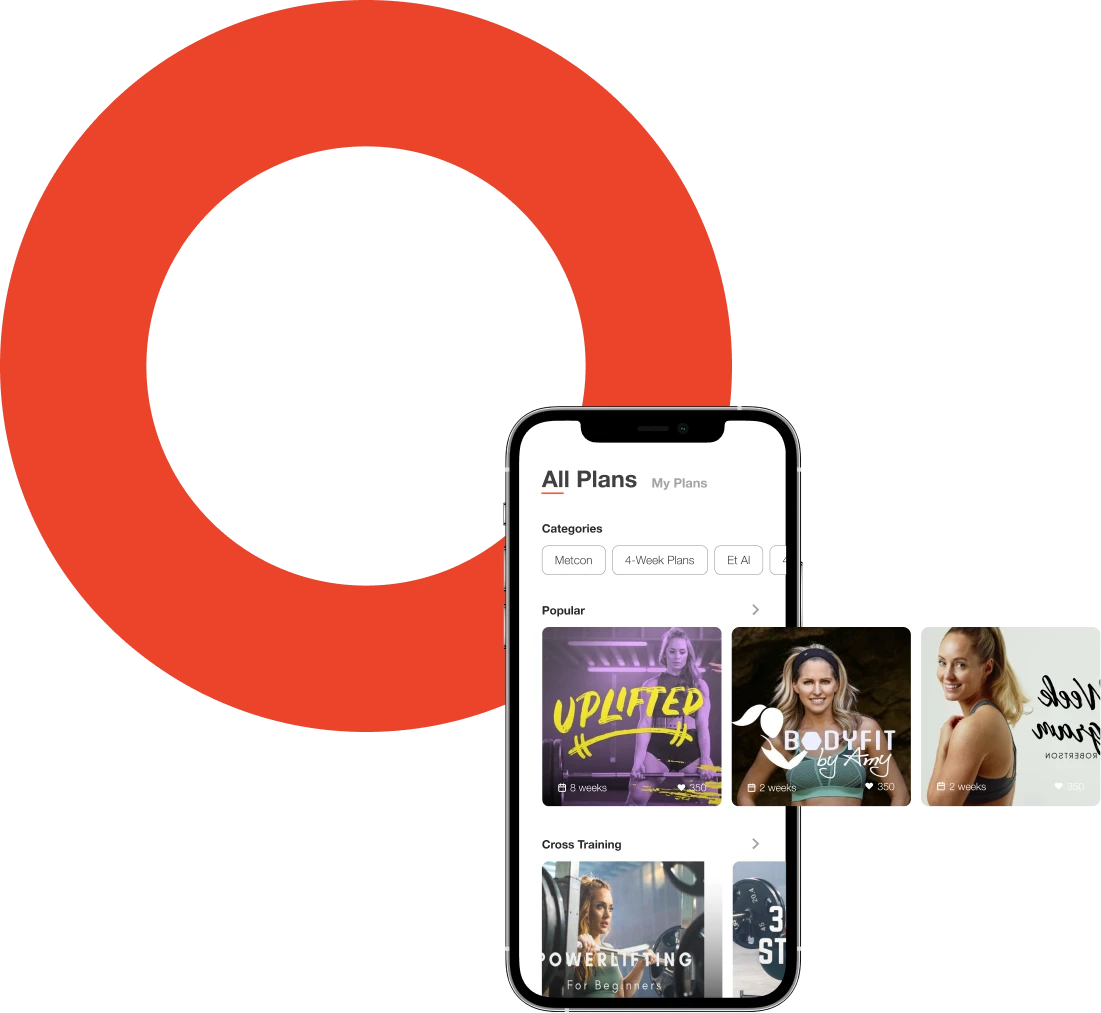
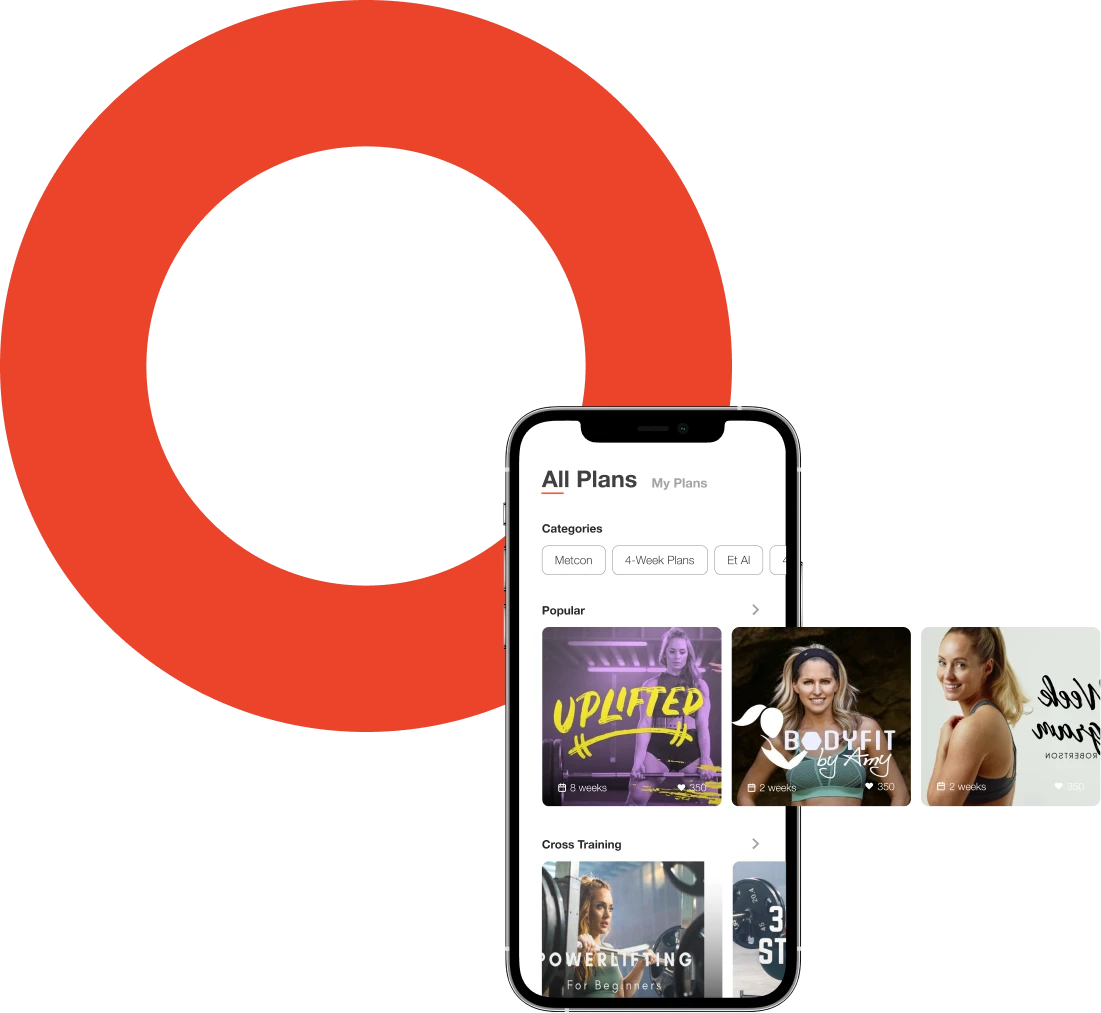
Explore plans of different categories
User can find plans based on different categories to achieve their fitness goal
Find verified trainers
Verified trainers have a tick marked profile so the trainees can discover their plans easily




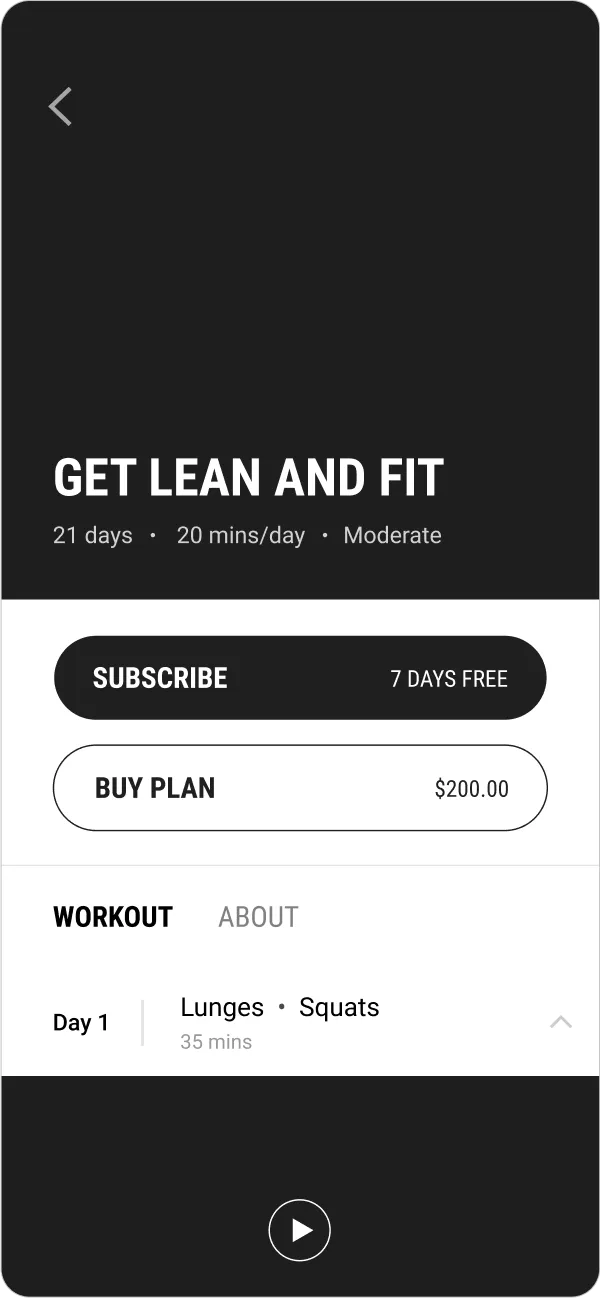
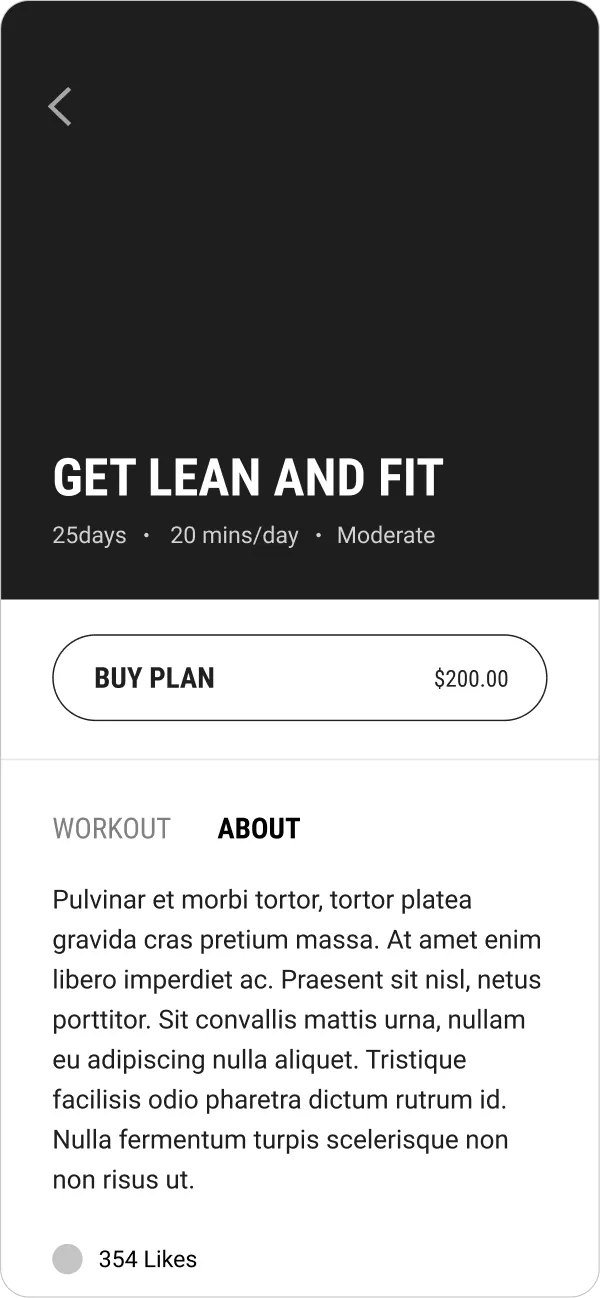
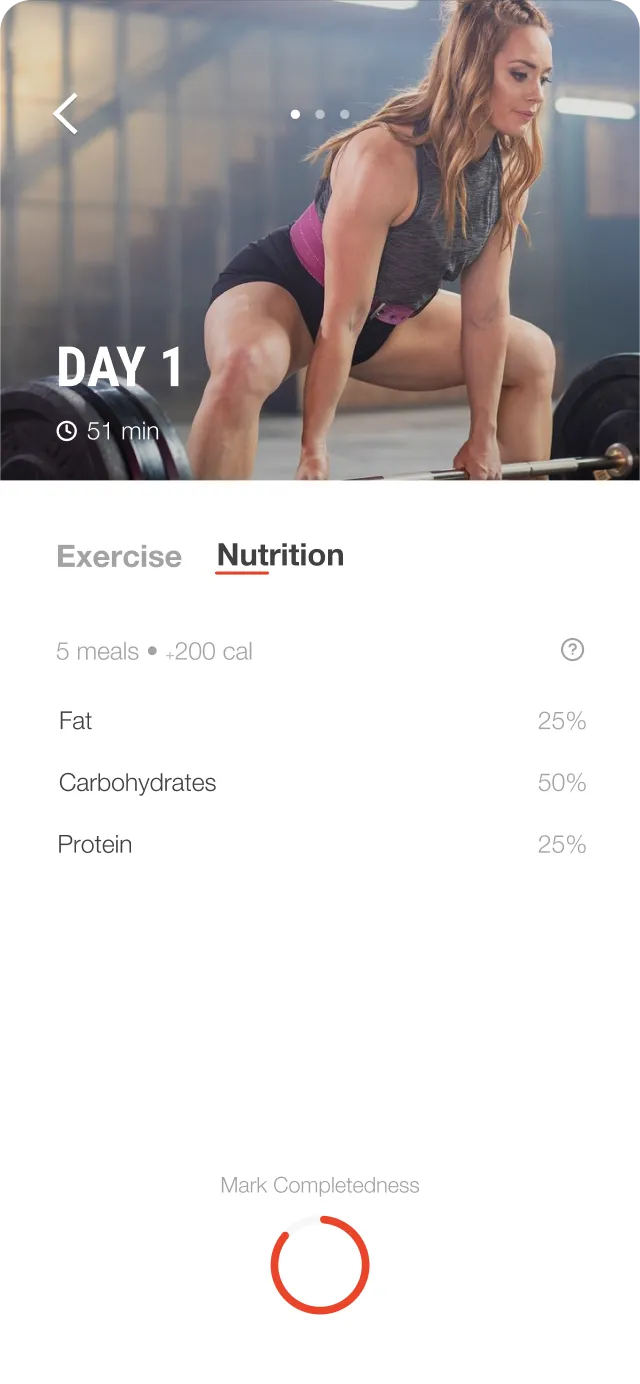
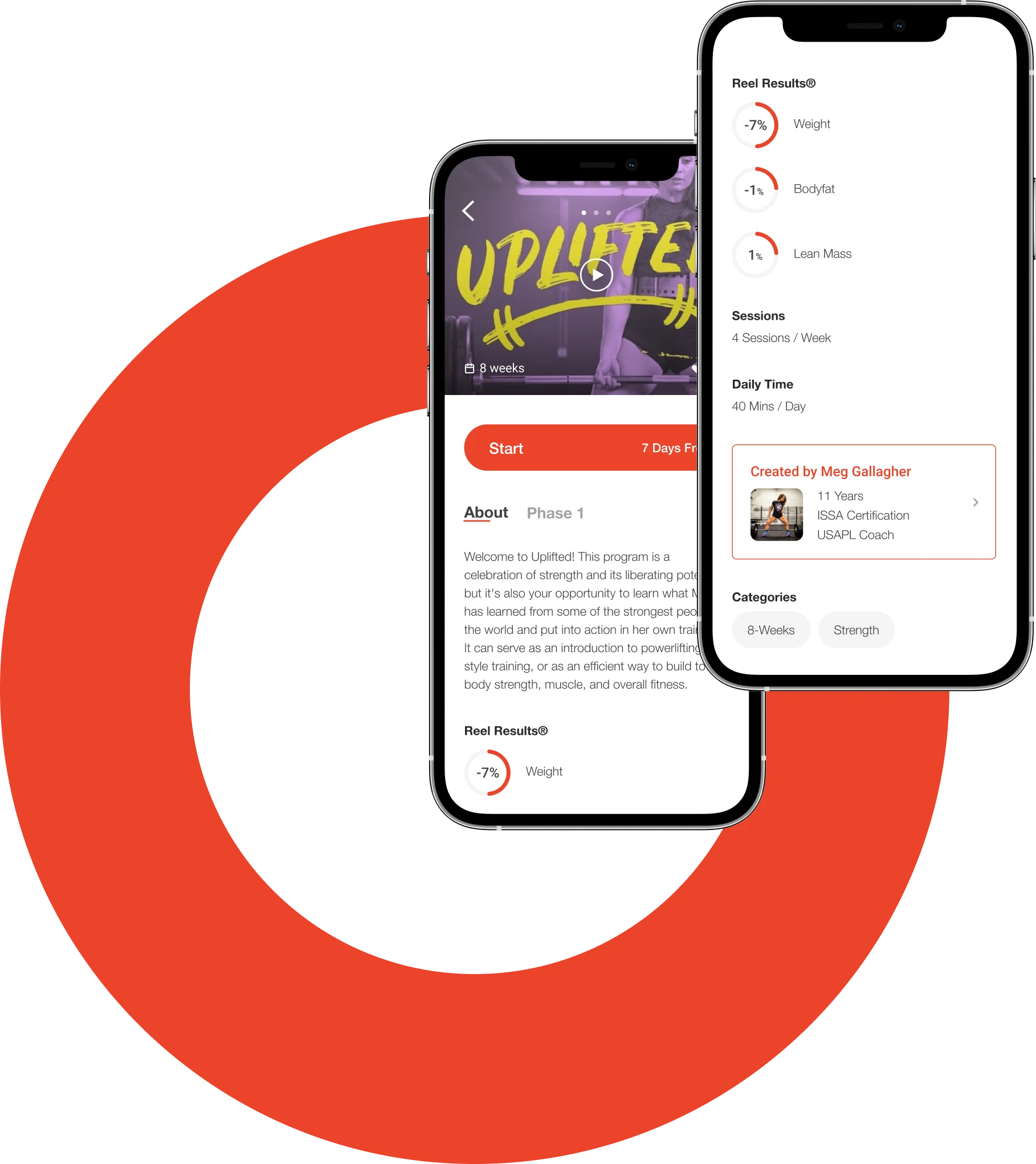
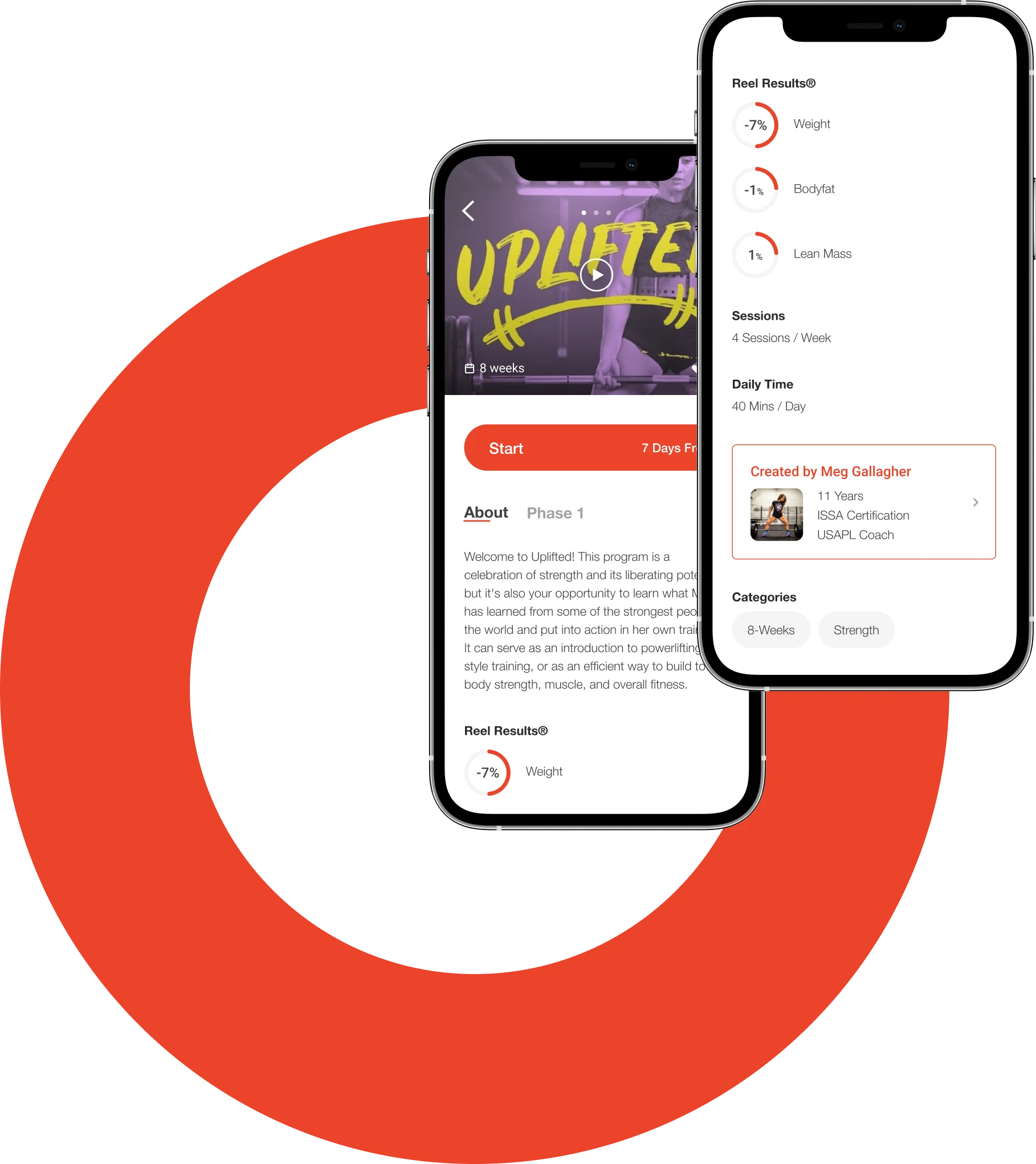
Understand potential outcomes of a plan
With detailed plan descriptions and Reel Results, users can gain a clear perspective of achievable outcomes.
Key screens of trainer application
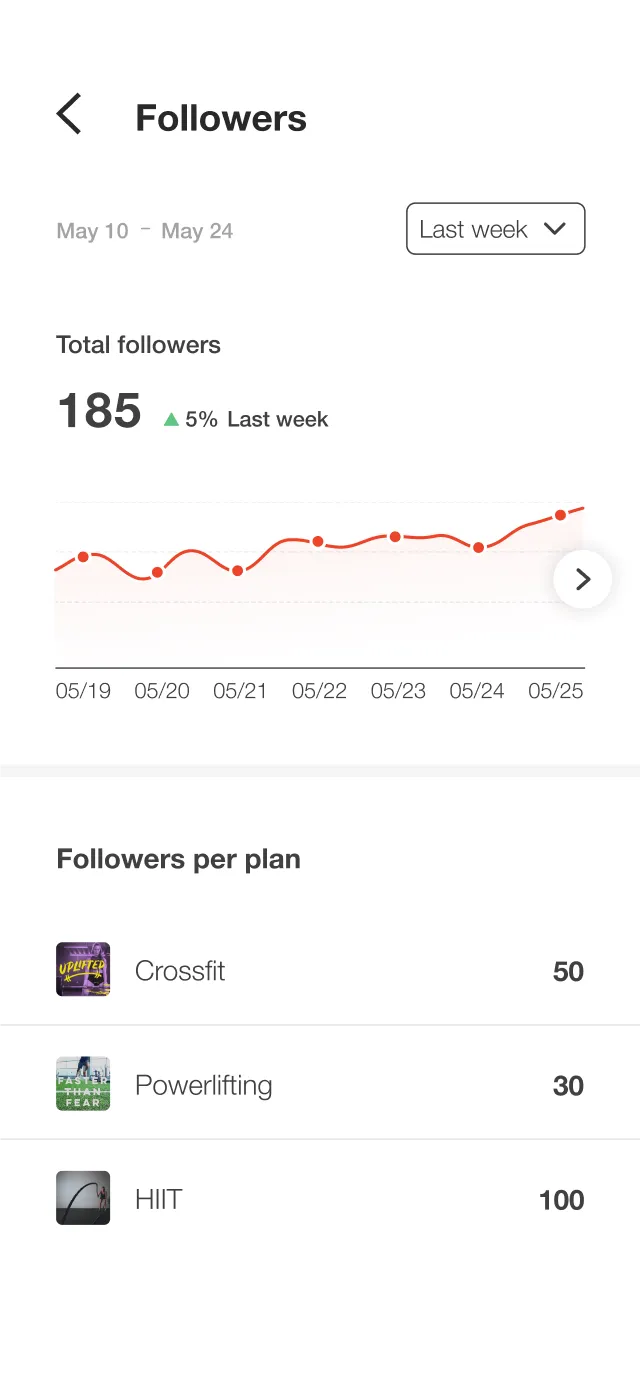
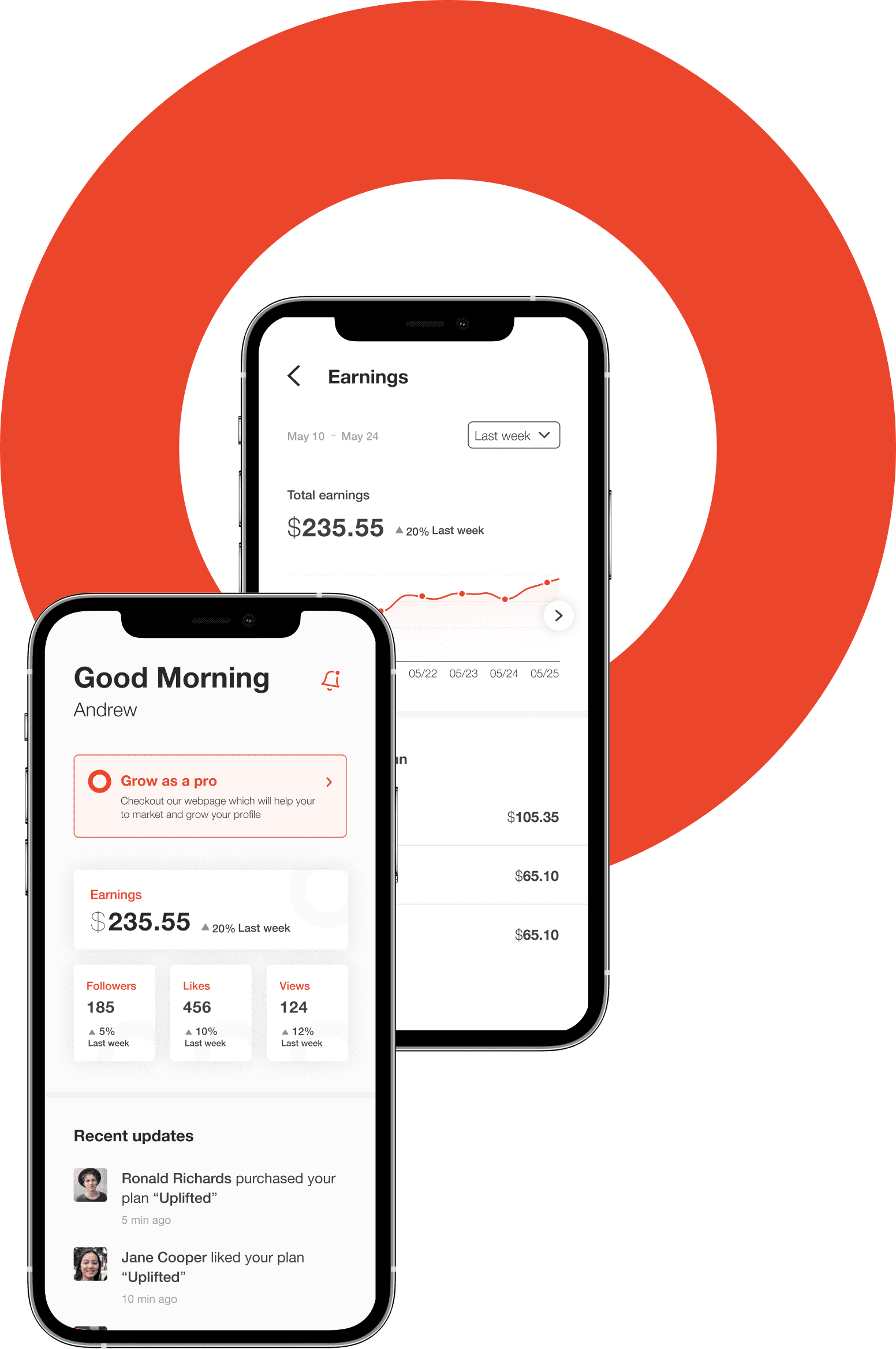
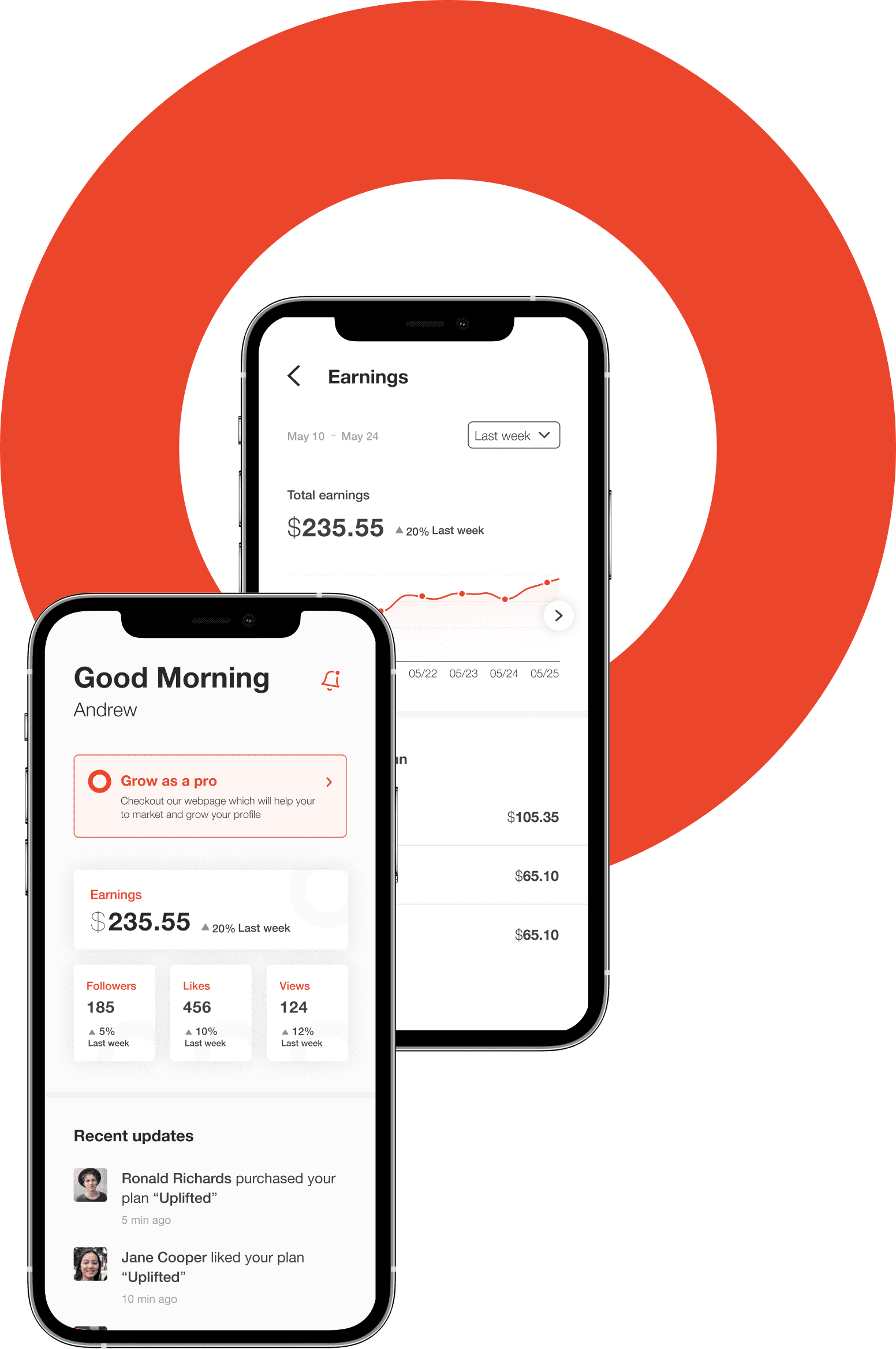
Track the performance of your plans
Trainers can analyze the data to extract valuable insights regarding plan performance and make necessary changes




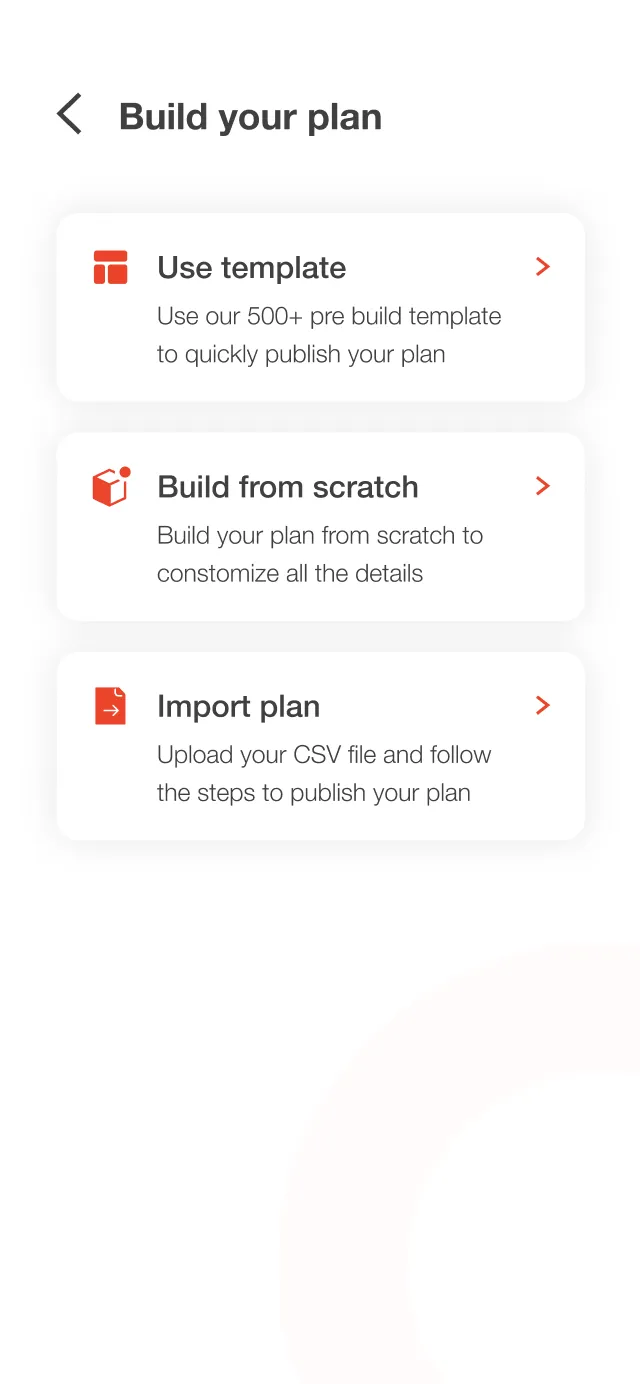
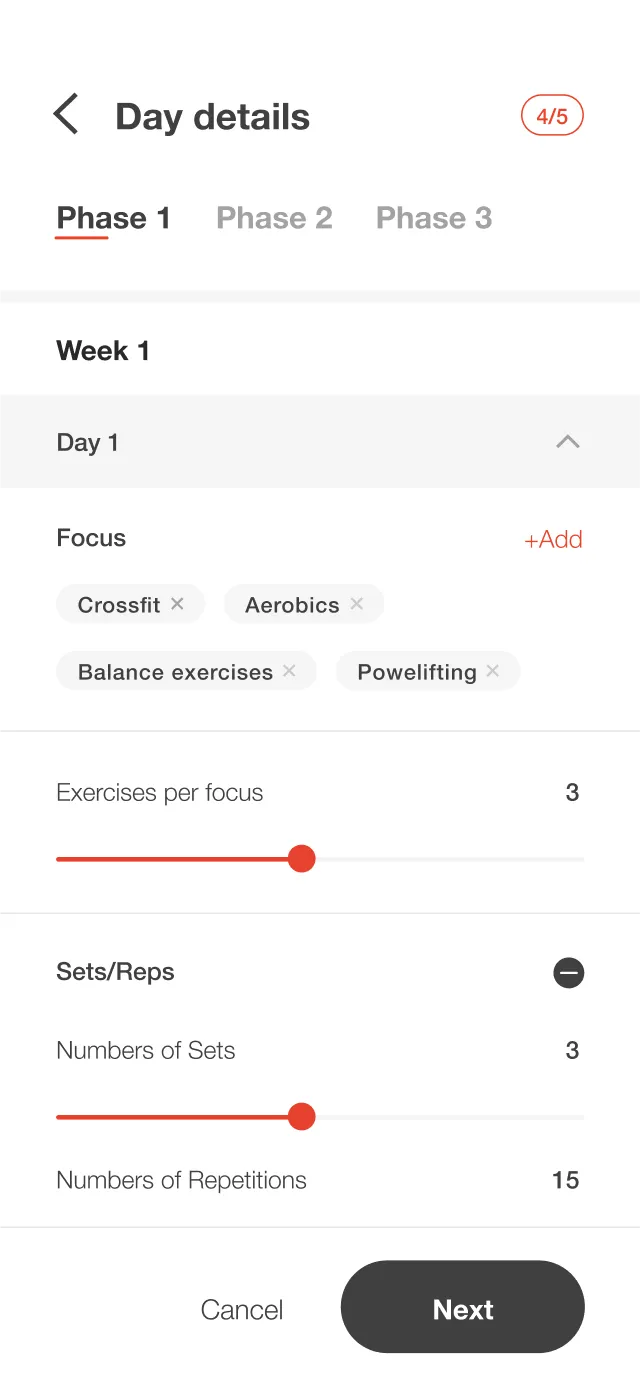
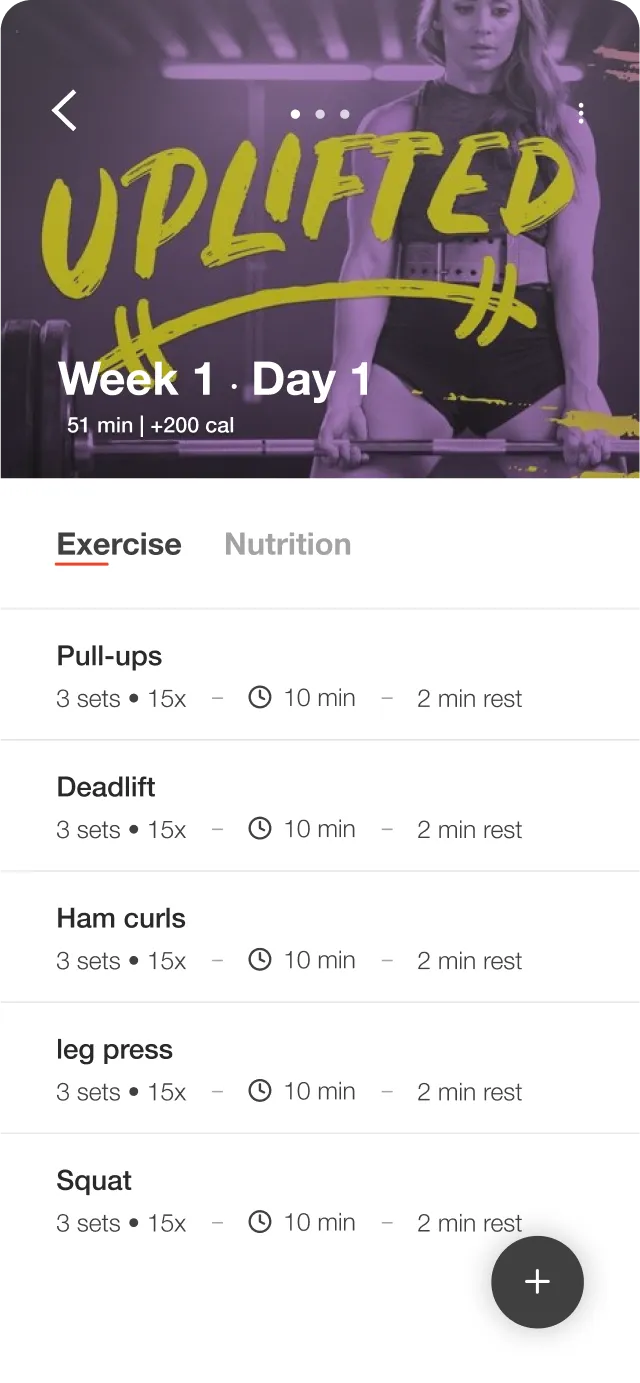
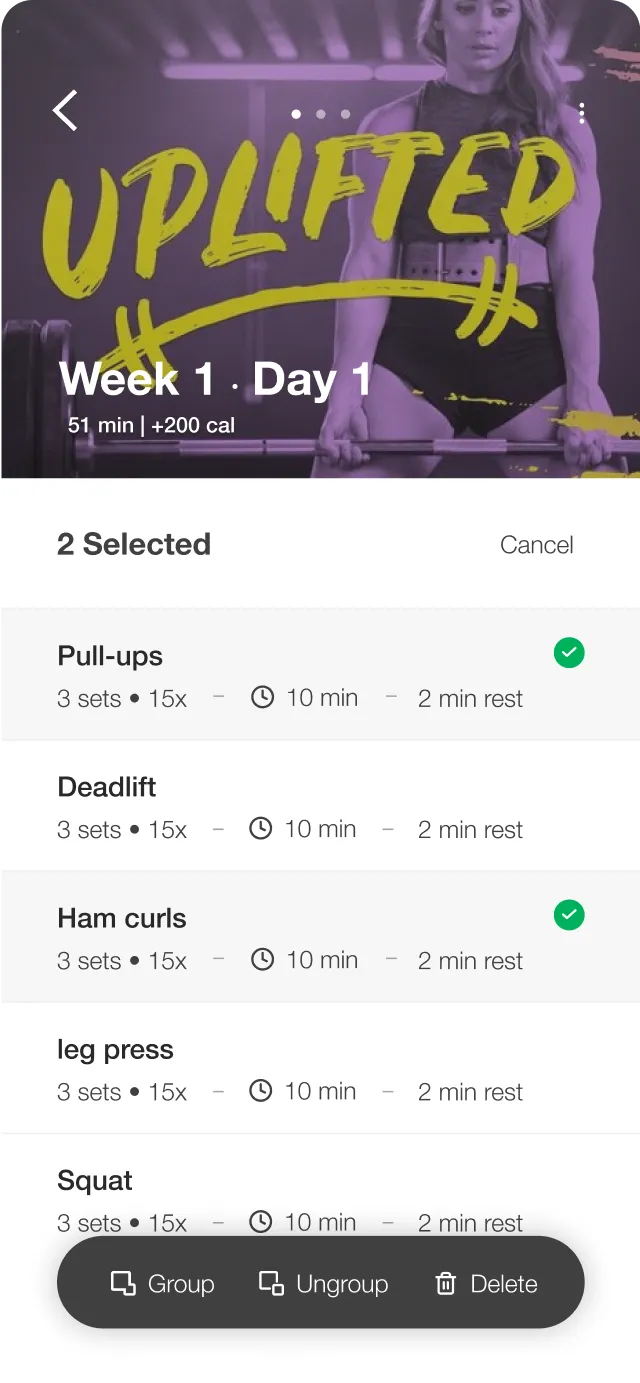
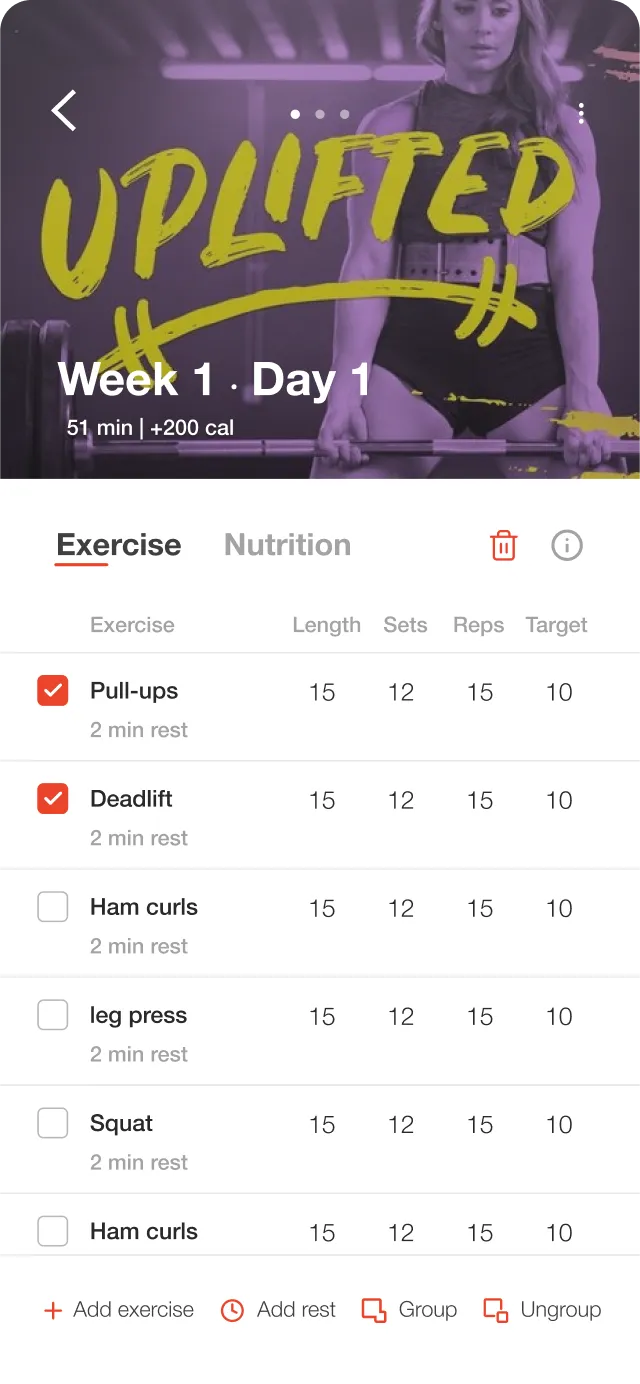
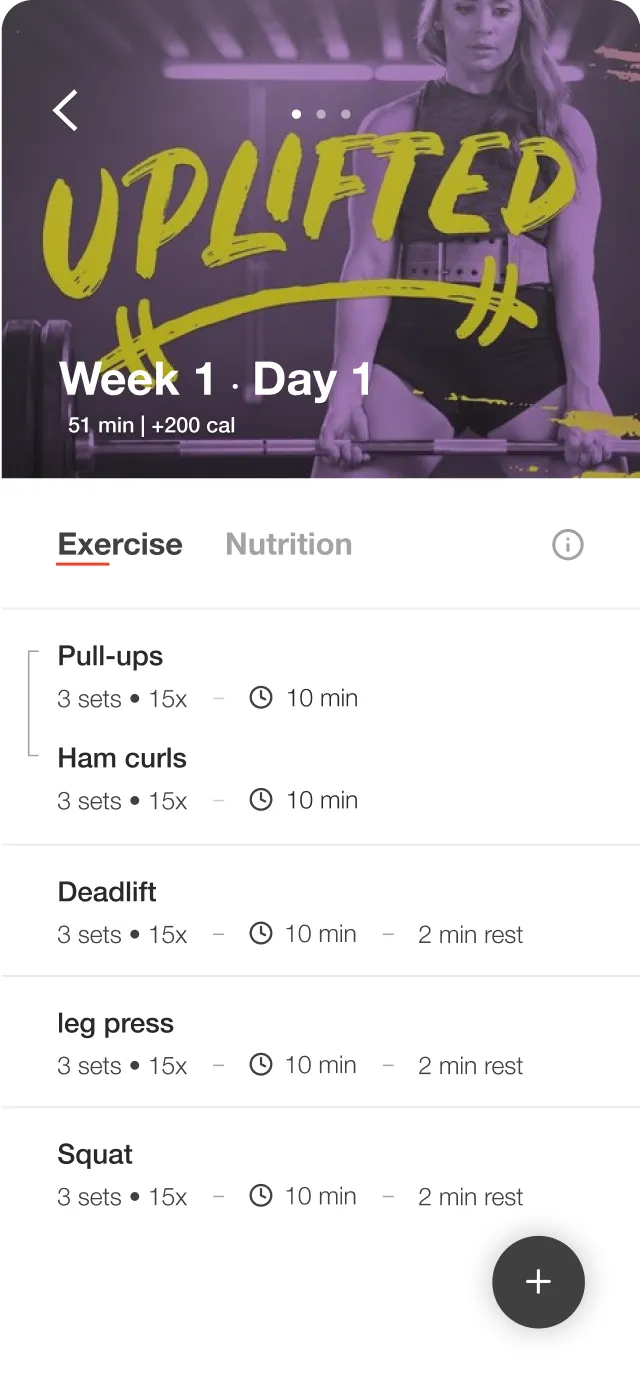
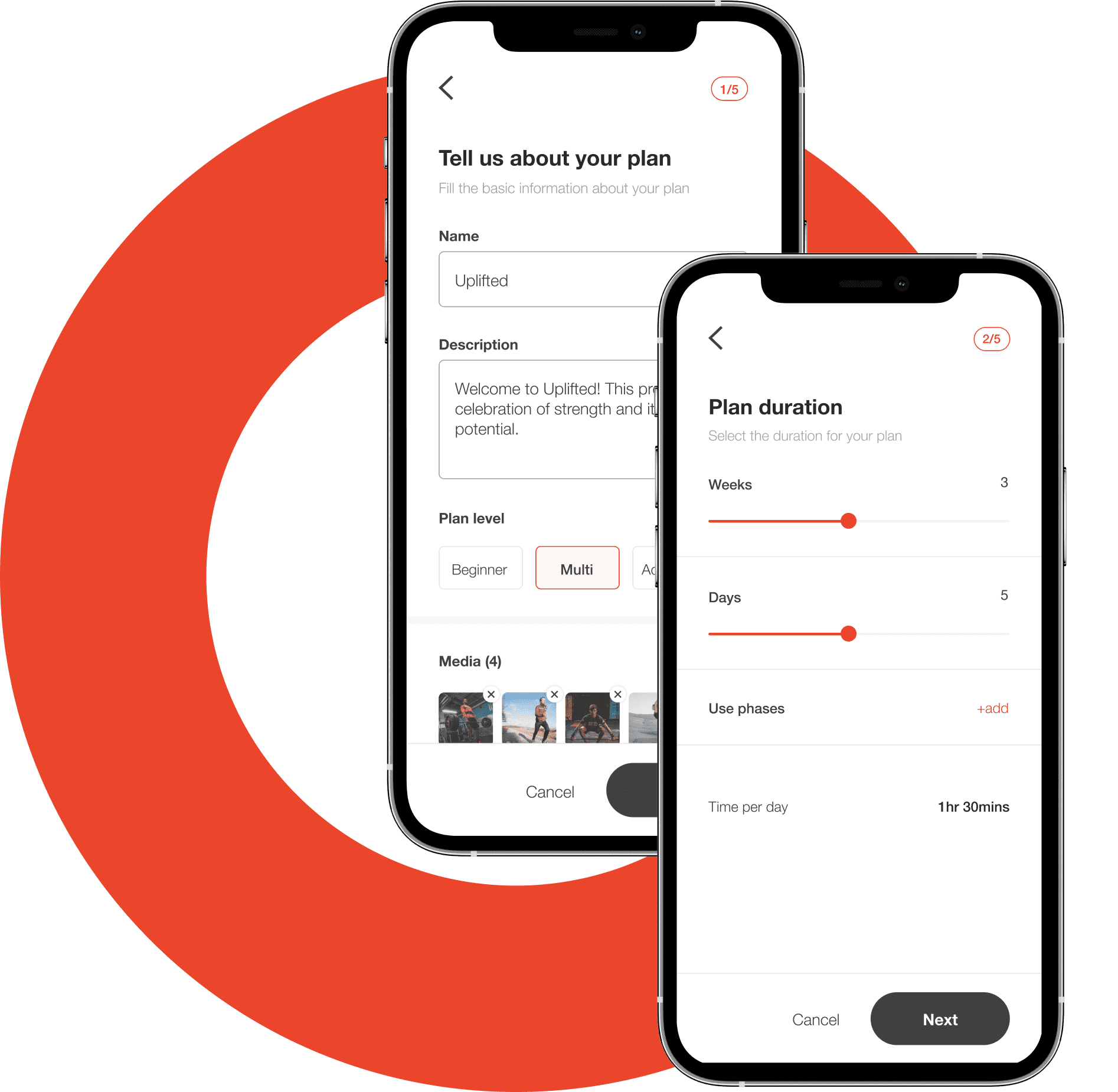
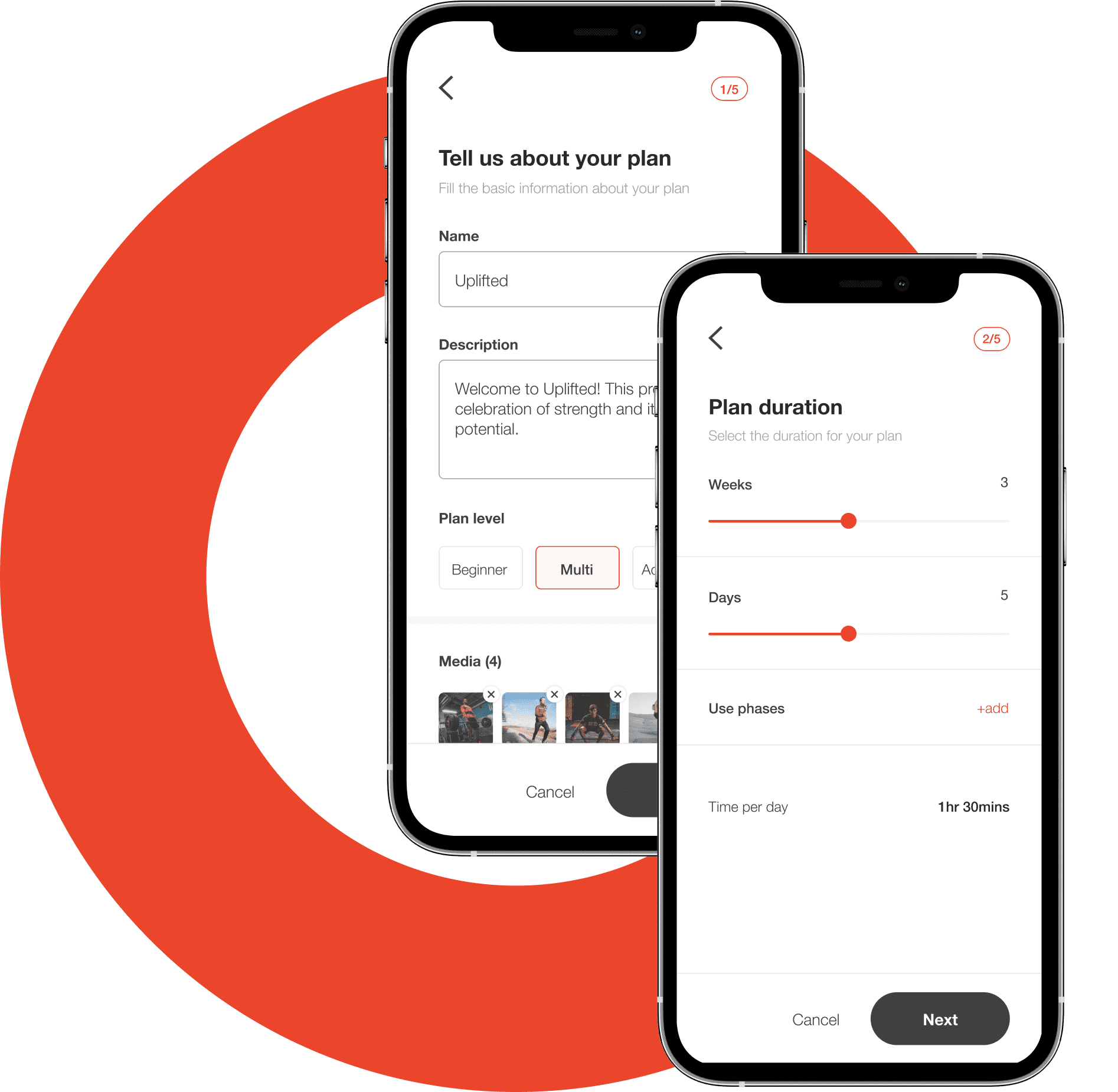
Step by step guide to create a plan
Tool tips and easy to follow step-by-step instructions helps trainers to create their plans easily
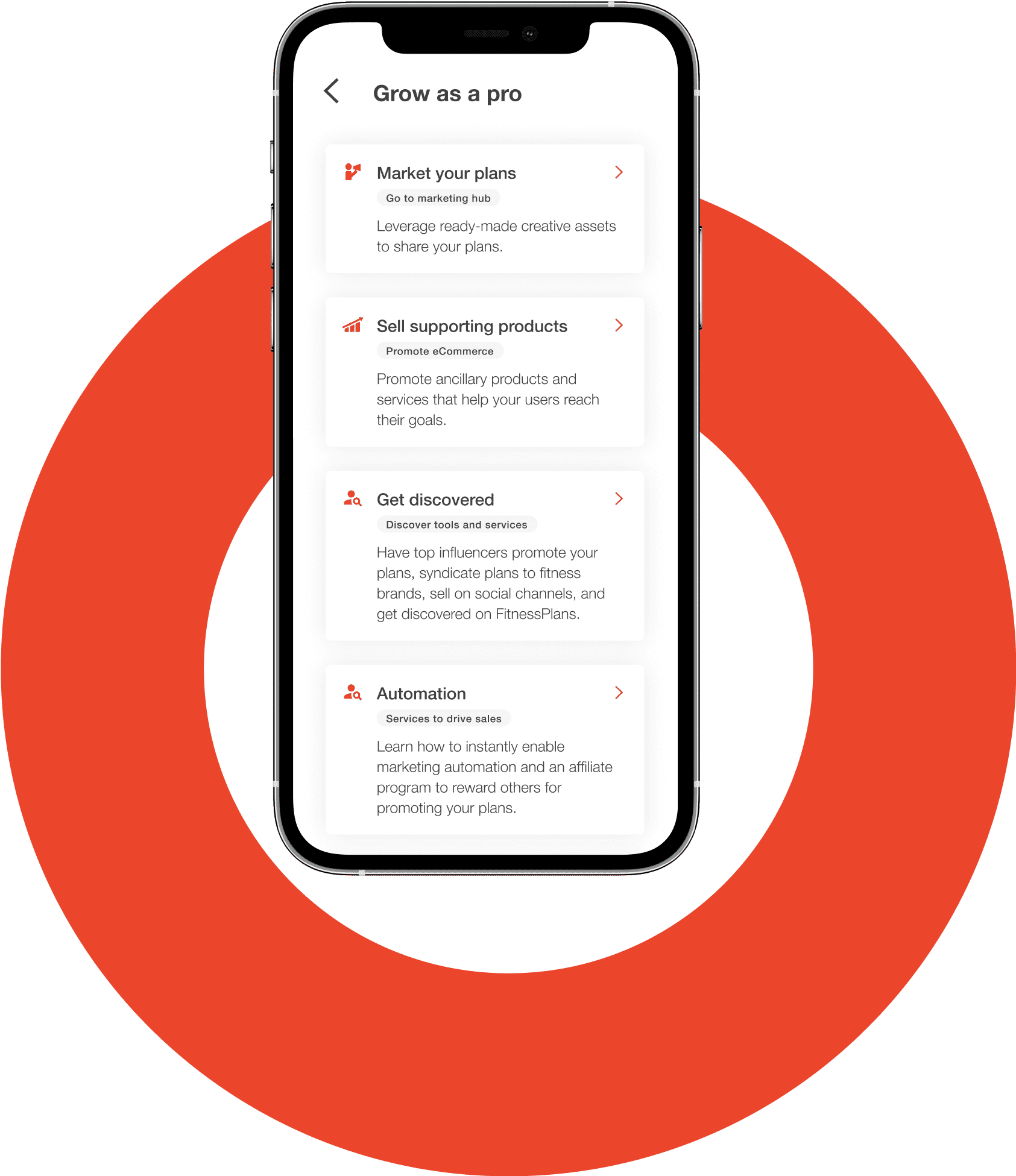
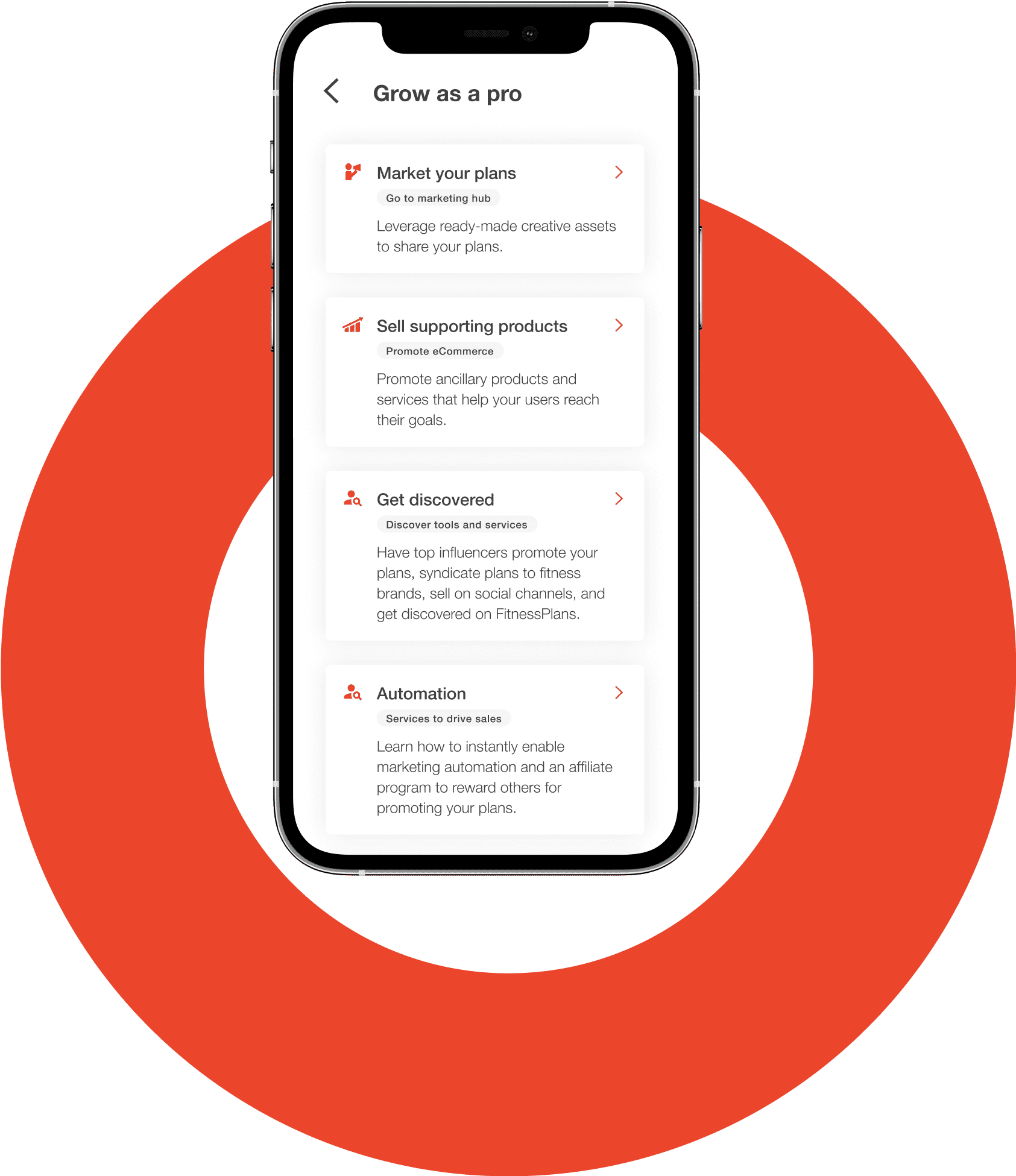
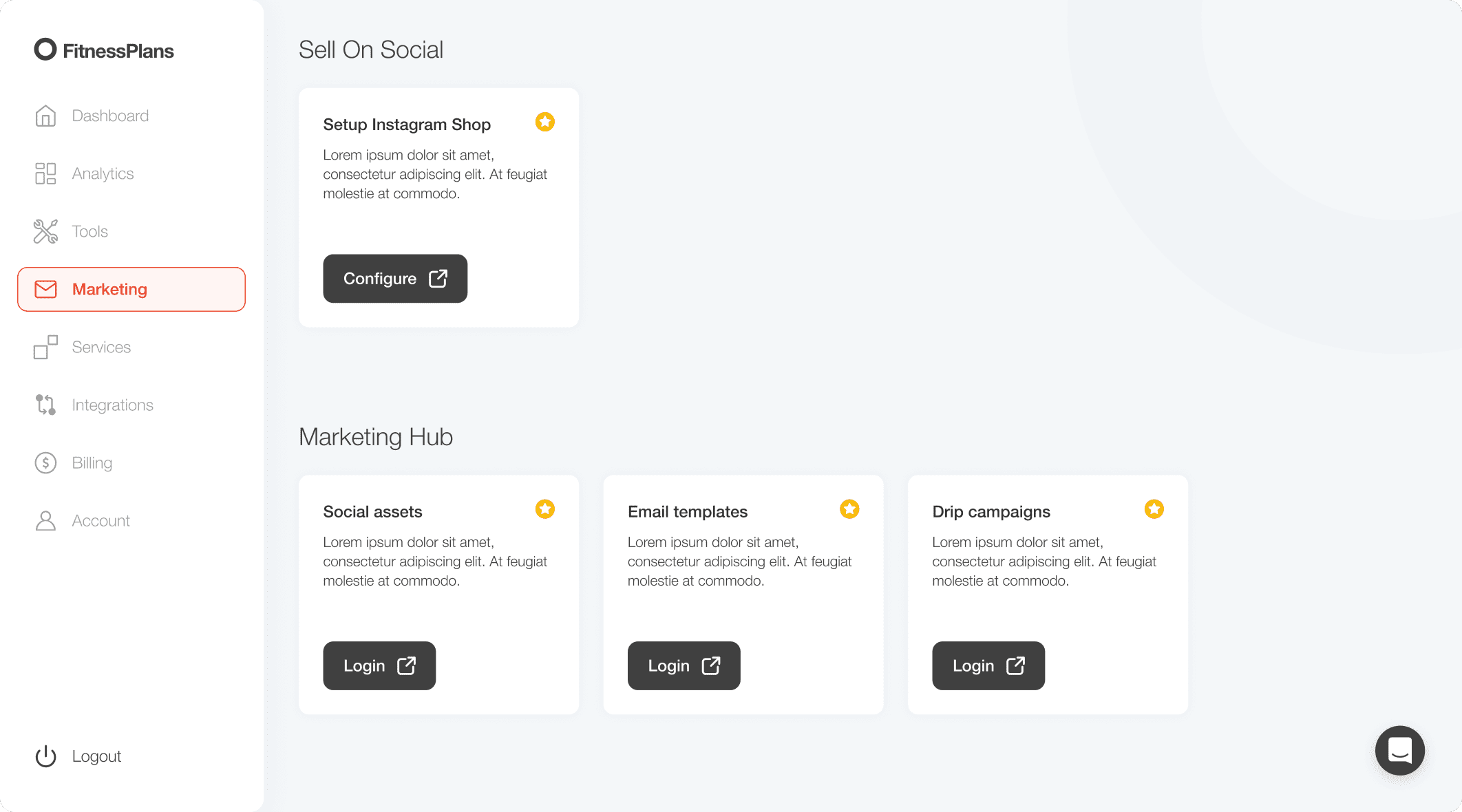
Tools to help with better reach
Designed a range of sales and marketing tools to help trainers in expanding their reach to a wider user base


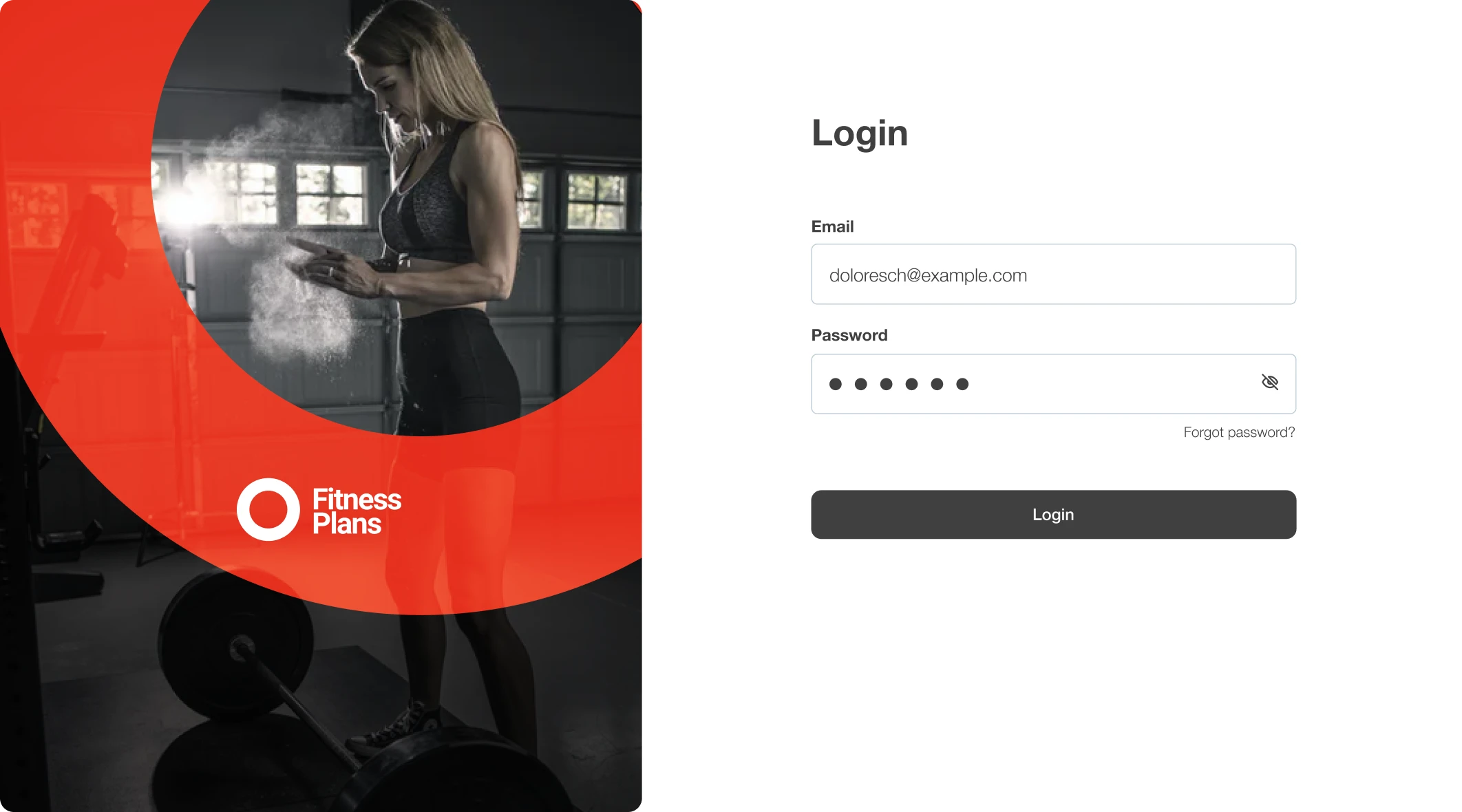
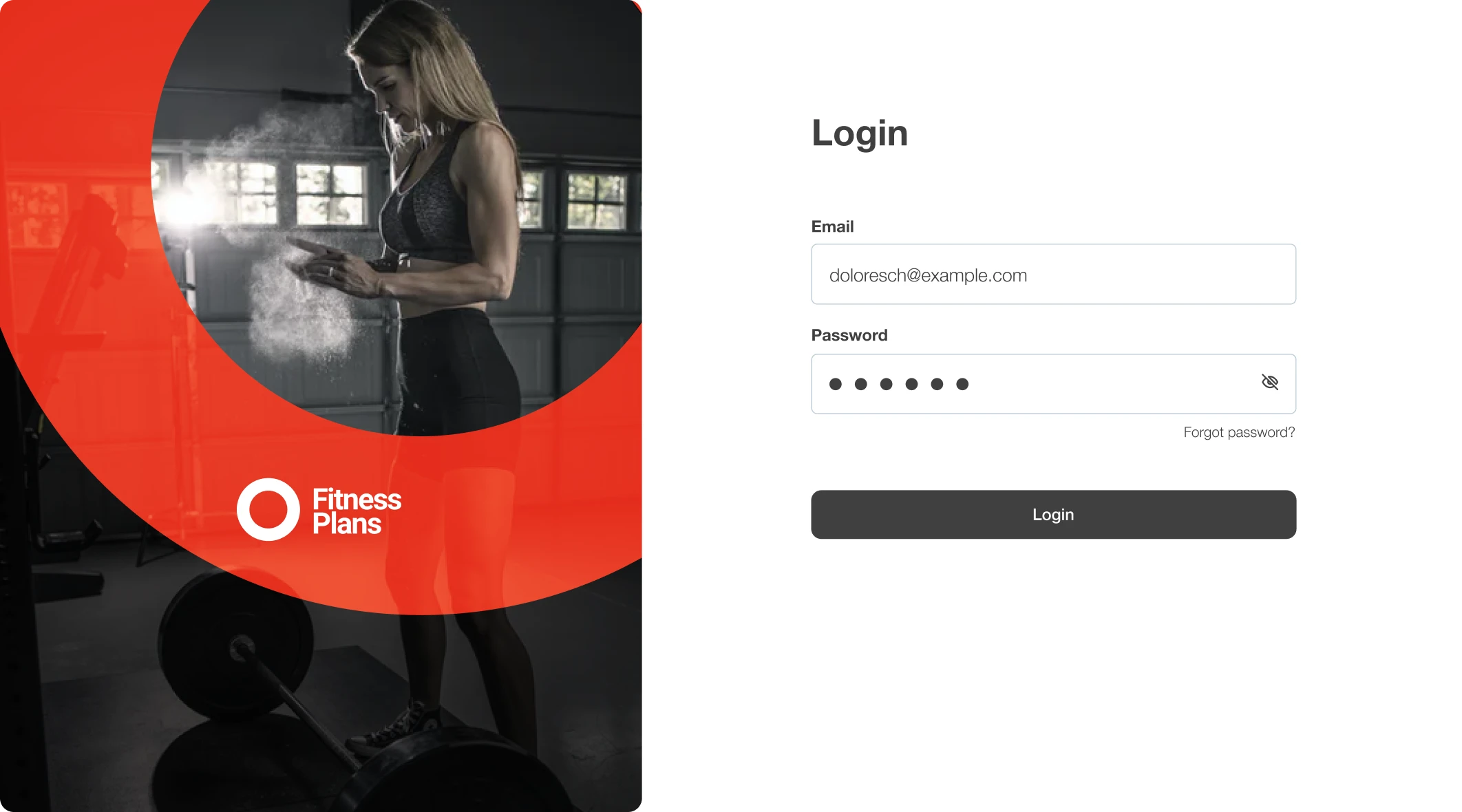
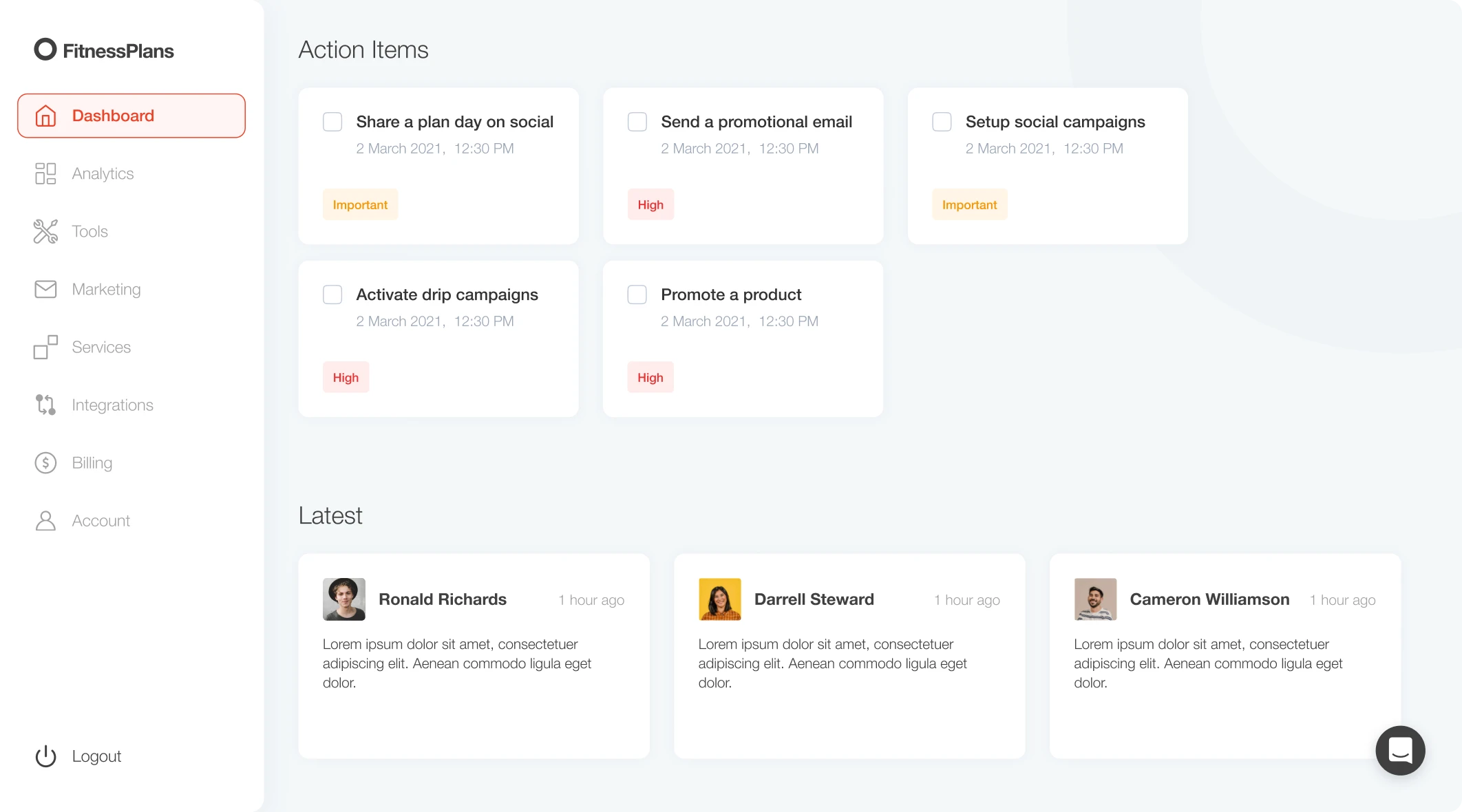
We strategically designed a web app for trainers to enhance their marketing capabilities and enable wider audience reach for their fitness plans.


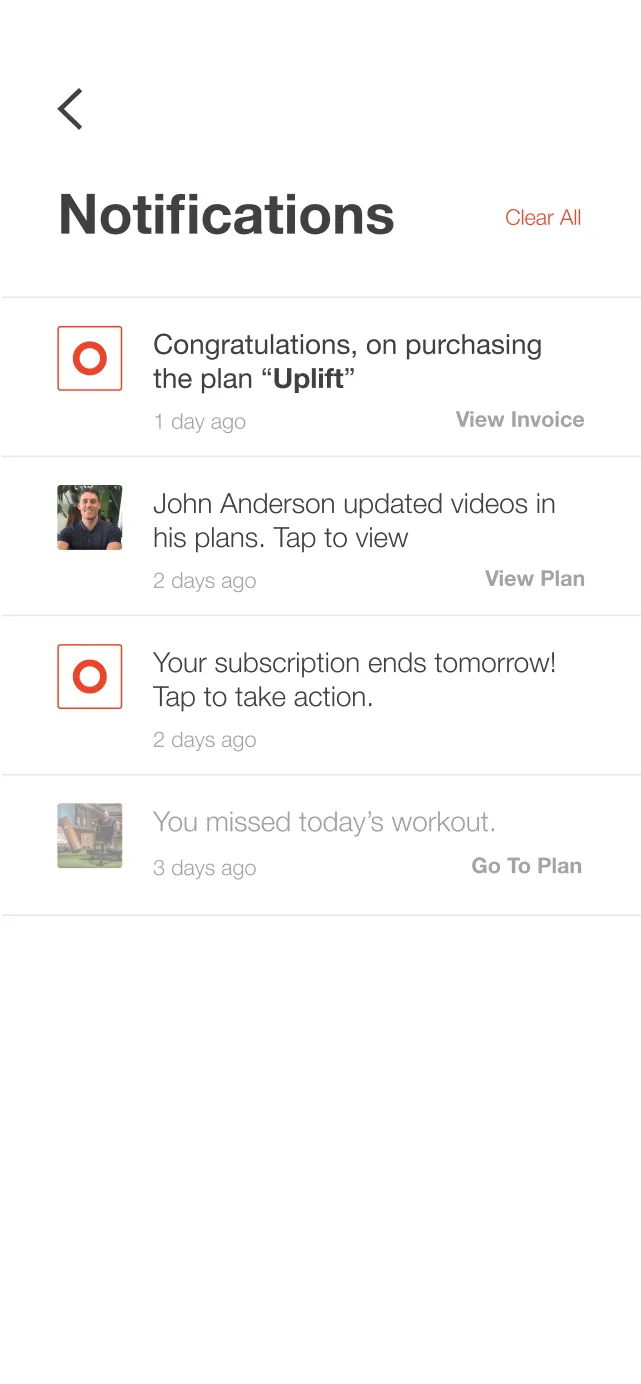
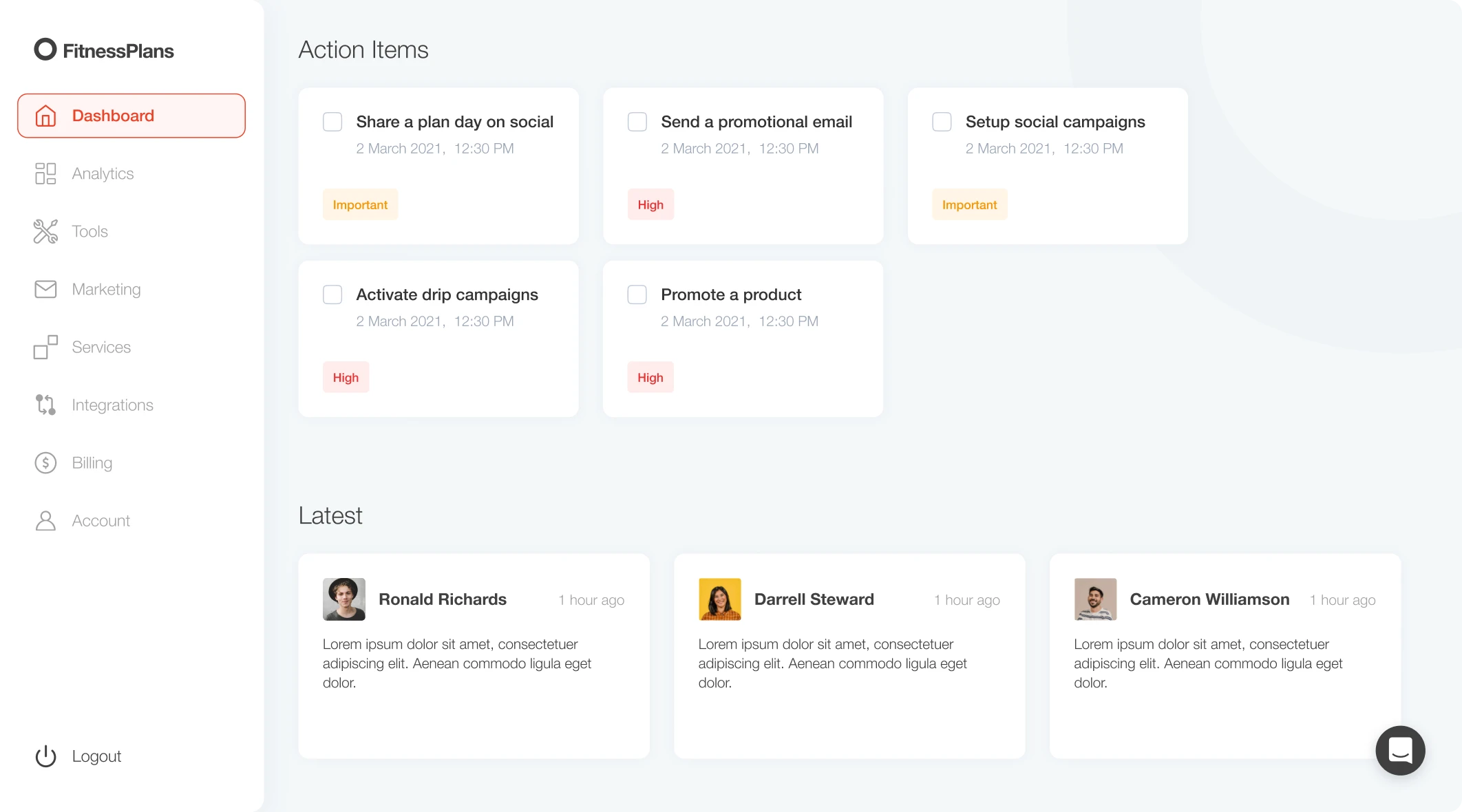
Actions & updates
Keep track of the actionable items and latest updates




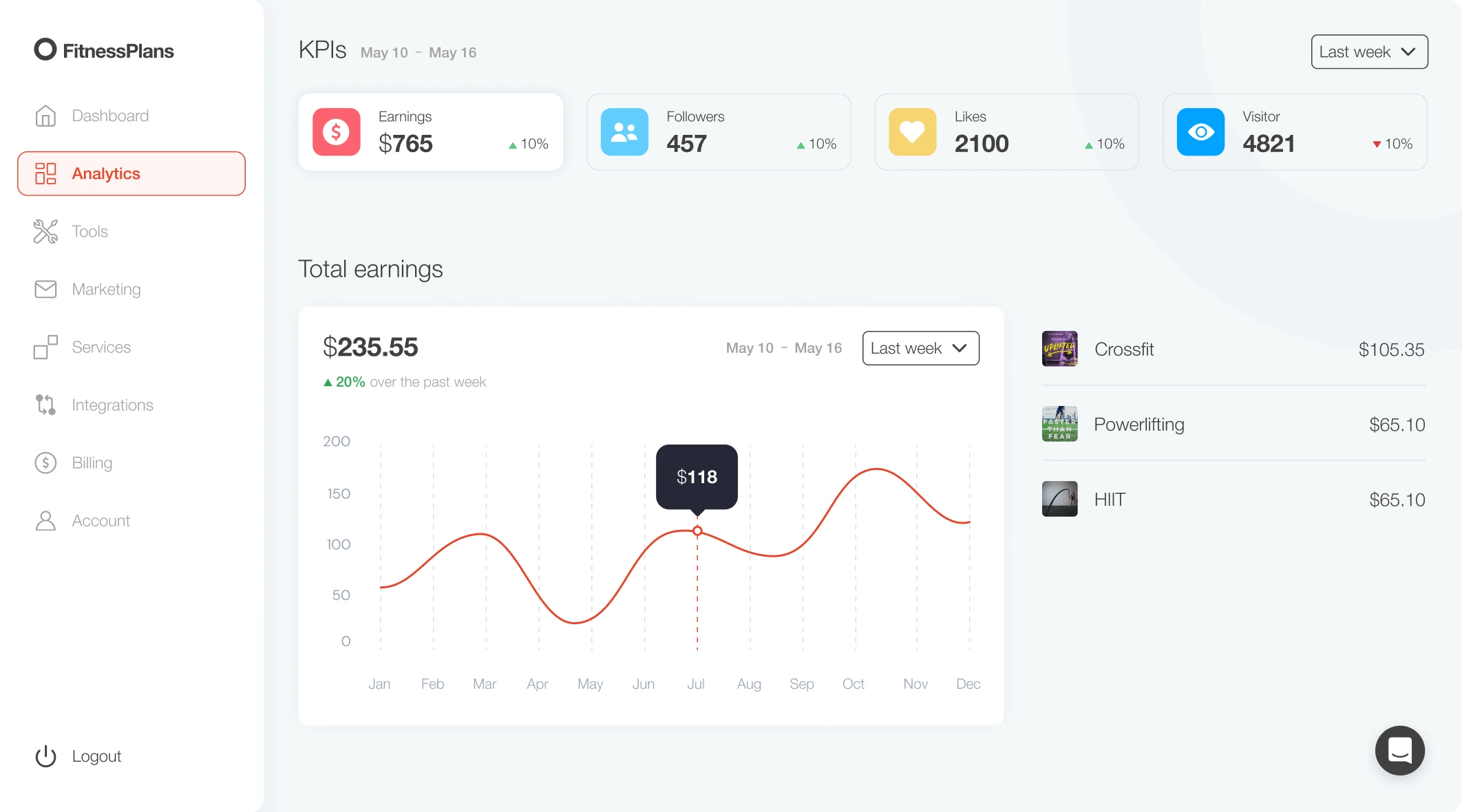
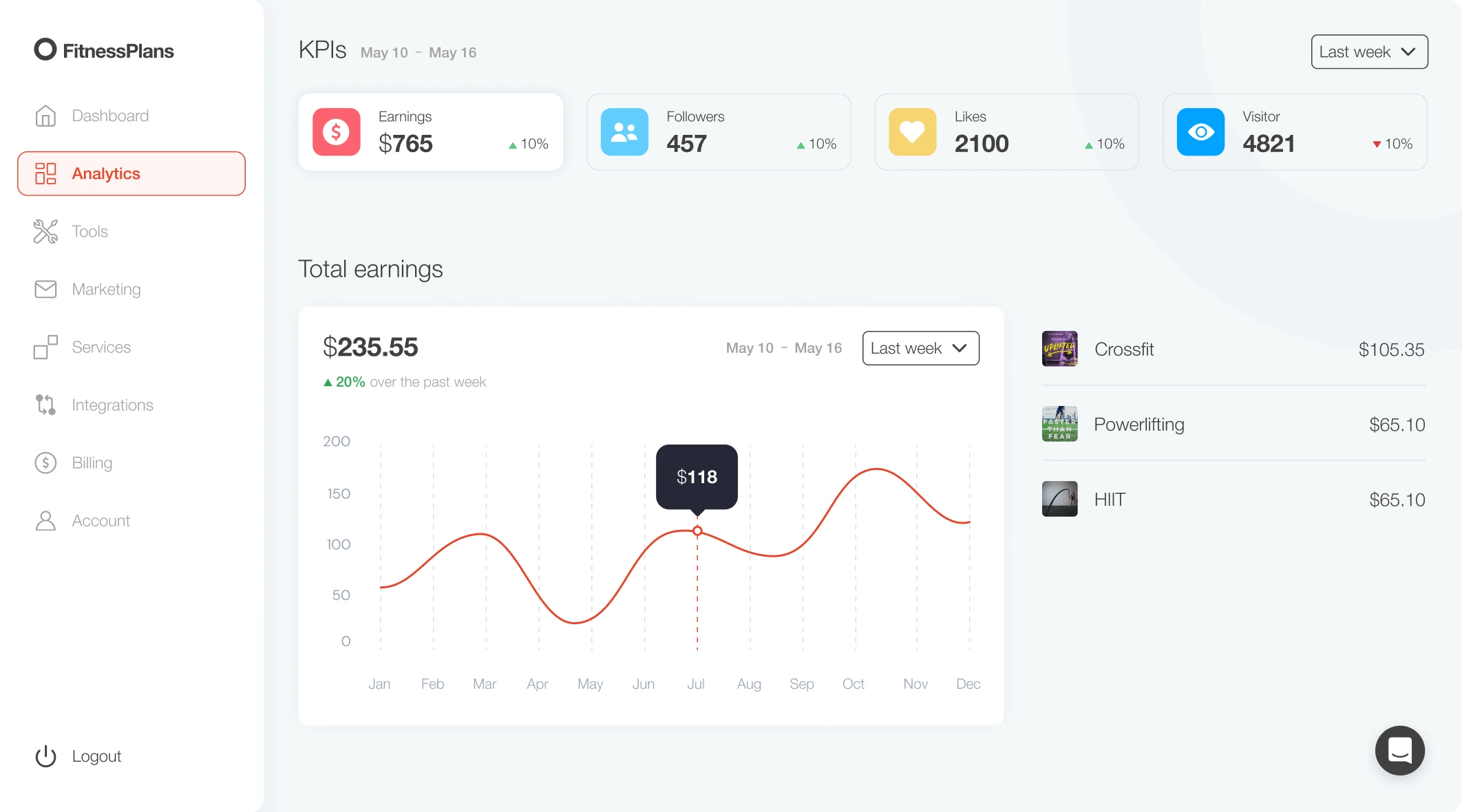
Plan analytics
Check the performance of each individual plan to take necessary actions
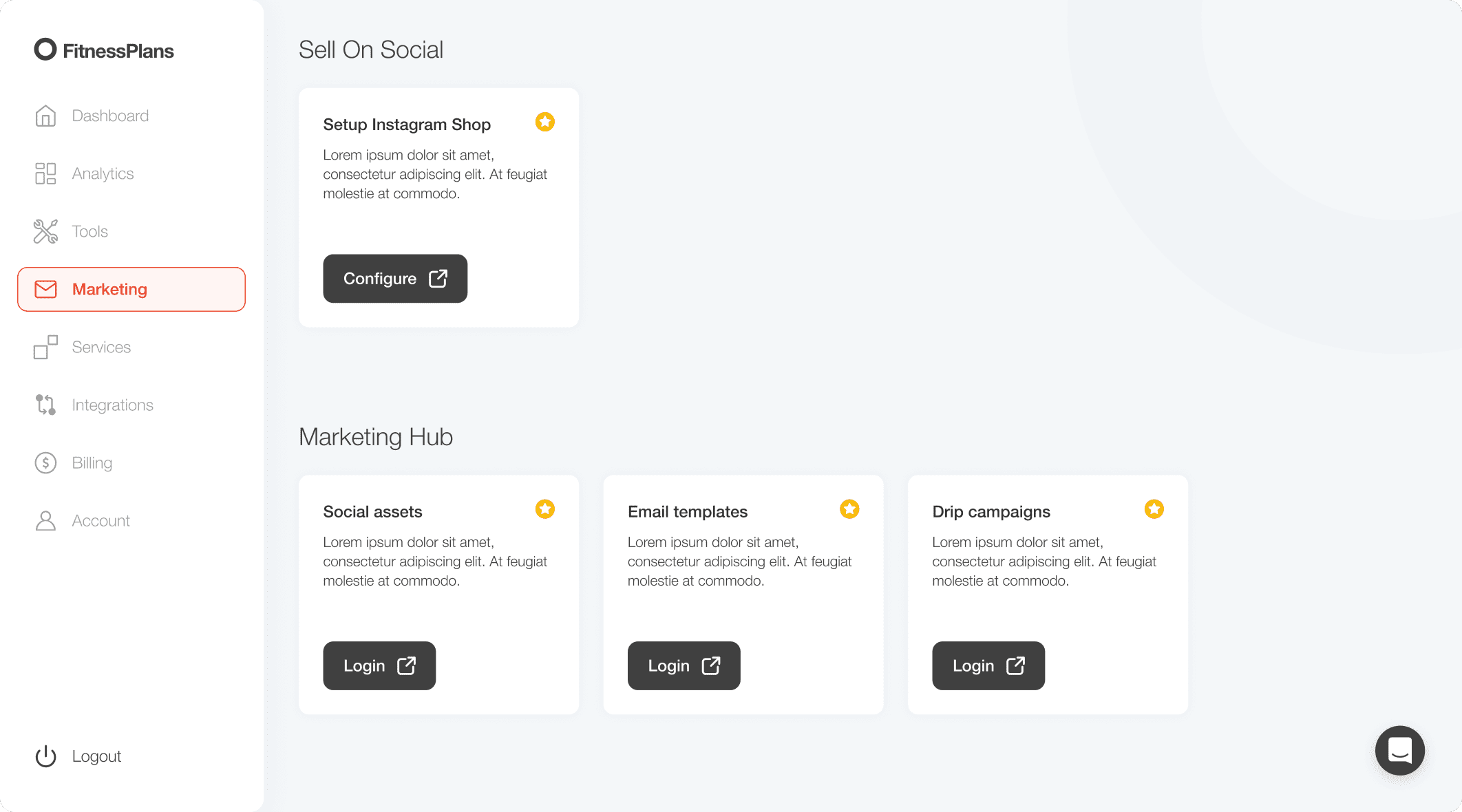
Market & Sell
Utilize the power of social media and marketing campaign tools to expand your reach


UI kit
By developing a UI Kit, we established a consistent visual design and user experience across the platform for all users. It will also help in simplifying the integration of new features and functionalities.
-
Typography

-
Colors


-
Components


What we delivered
Several revisions and Zoom calls later, we delivered the final designs with confidence.
-
240+ hrs
Focused design work
-
30+ hrs
Discovery sessions and feedback meetings
-
70+
Screens designed
Have a fitness project or idea in mind?
Let’s connect and understand how we can collaborate to take it to the next level!